Beyond the Basics: Anchor Tags
What are anchor tags?
Anchor tags are created as a way of taking viewers to a specific location on a webpage without having to scroll. You can create anchor tags to be used within the same page, or you can link to them from another page.
Creating anchors
Step 1:
Navigate to the area on your page where you want the anchor tag to reside and place your cursor to the left.
![]()
Step 2:
Select the Anchor icon in the WYSIWYG Toolbar.

Step 3:
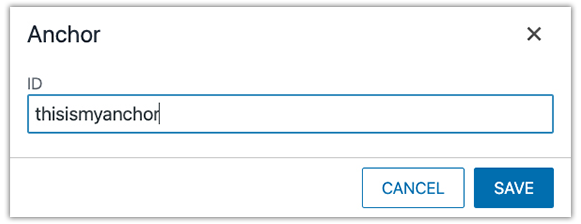
Name your anchor using only lowercase letters, numbers, hyphens, and underscores. Click Save.

Linking anchors
Step 1:
Navigate to where you want to link your anchor tag. Highlight the text and click the Insert/Edit Link icon in the WYSIWYG Toolbar.

Step 2A:
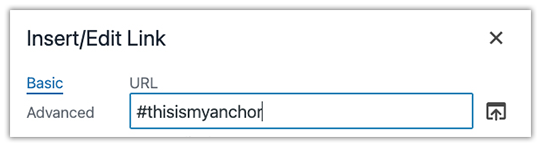
If you are linking an anchor made on the same page it was created, type #[nameofanchor] in the URL field of the Link Dialog Box.

Step 2B:
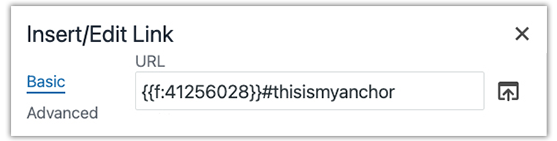
If you are linking an anchor made on a different page within your site, first link up that page's dependency tag, then type
#[nameofanchor] in the URL field.

Step 3:
Save and publish the page. Open the page in a new browser window to verify that the anchor works correctly.

Editing anchors
Step 1:
Navigate to the area on your page where your anchor tag resides and select the anchor.
![]()
Step 2:
Select the Anchor icon in the WYSIWYG Toolbar.

Step 3:
Edit your anchor using only lowercase letters, numbers, hyphens, and underscores. Click Save.
![]()
Remember to relink any anchors you've edited.
