Snippets Library: Accordions
What is an accordion?
An accordion is a collapsible component that enables users to toggle content areas open and closed. This allows large amounts of text to be presented in a limited amount of space. It is often used in FAQ pages to display a series of questions and answers.
Creating an accordion
Step 1:
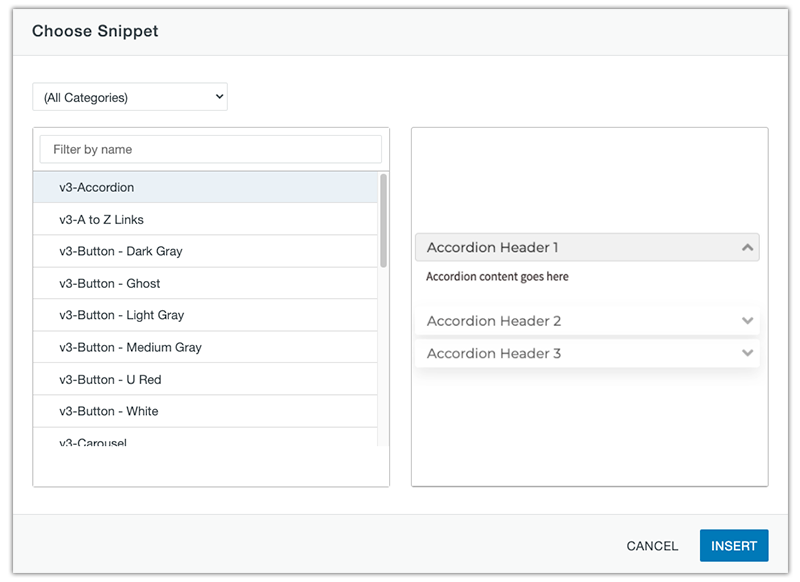
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
Select accordion and click Insert.

Step 3:
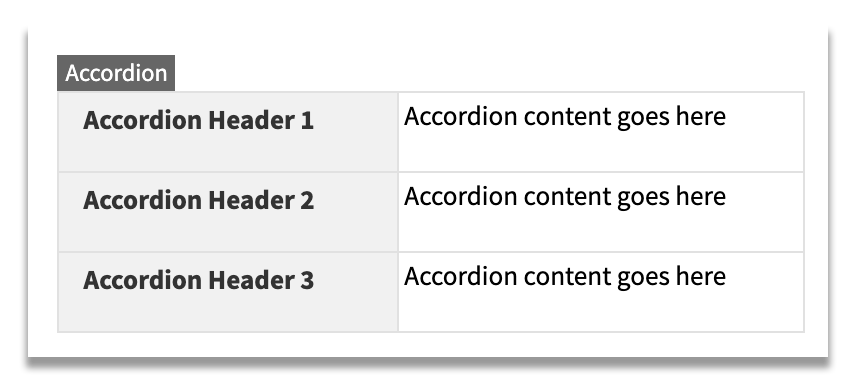
Replace all default content with your own.

Step 4:
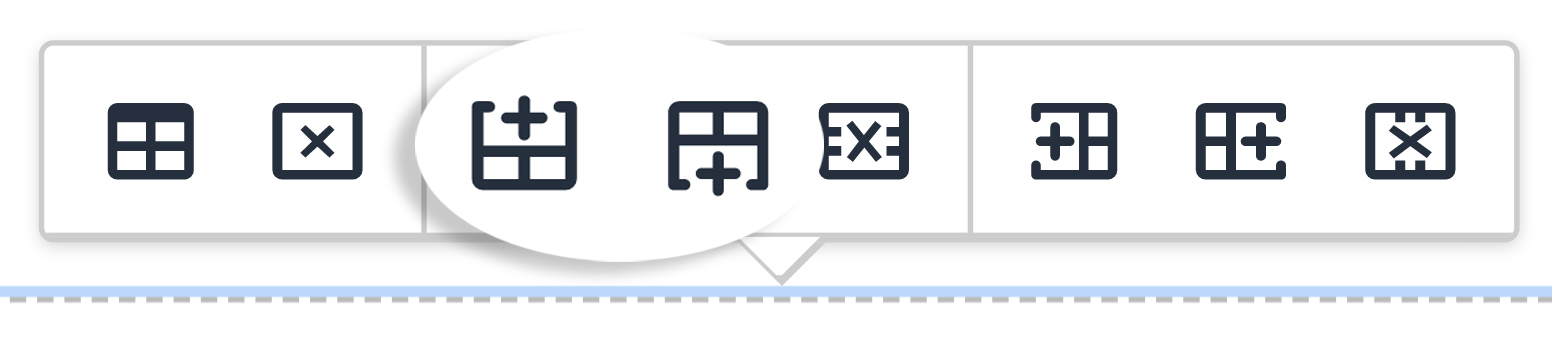
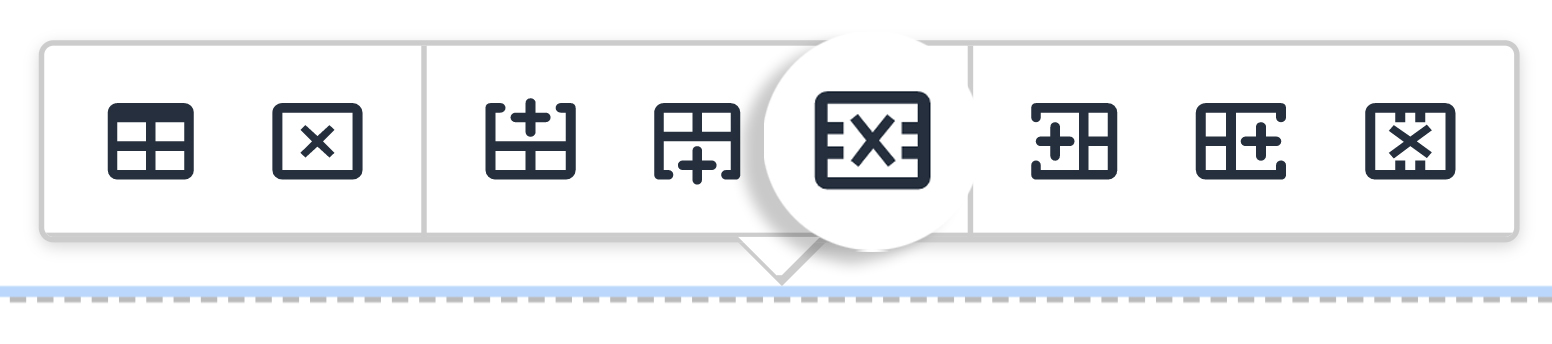
To add additional rows, use the quick icon menu above/below the accordion.

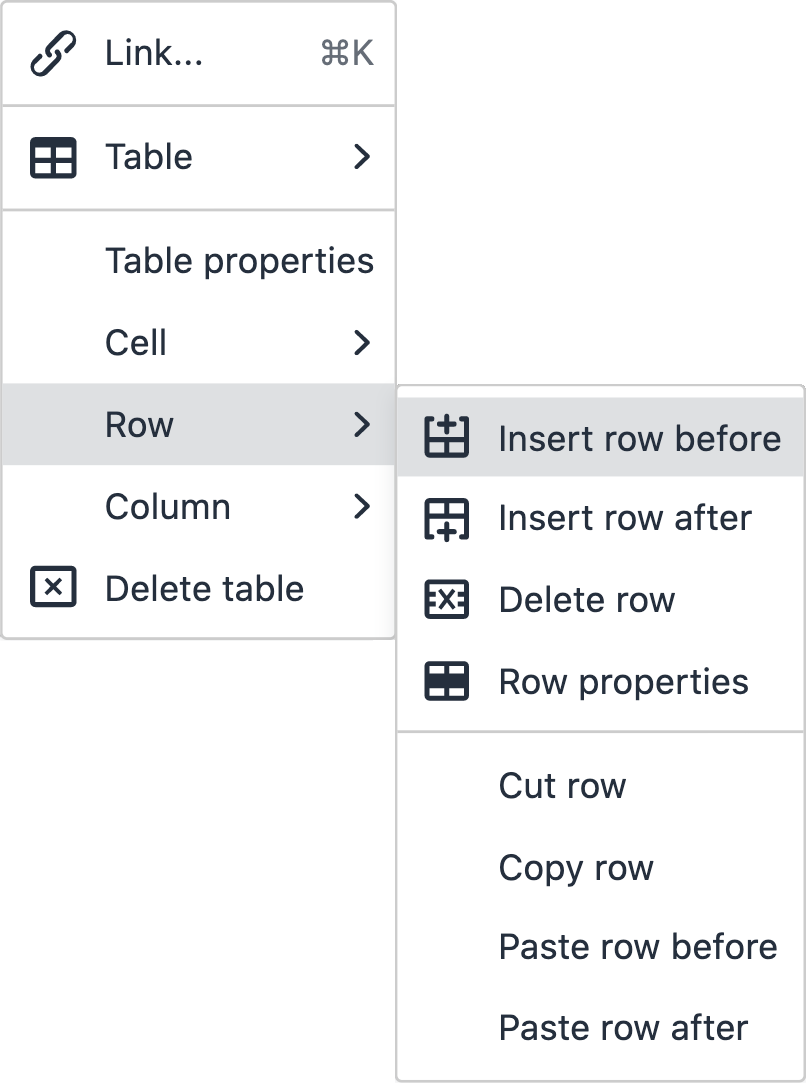
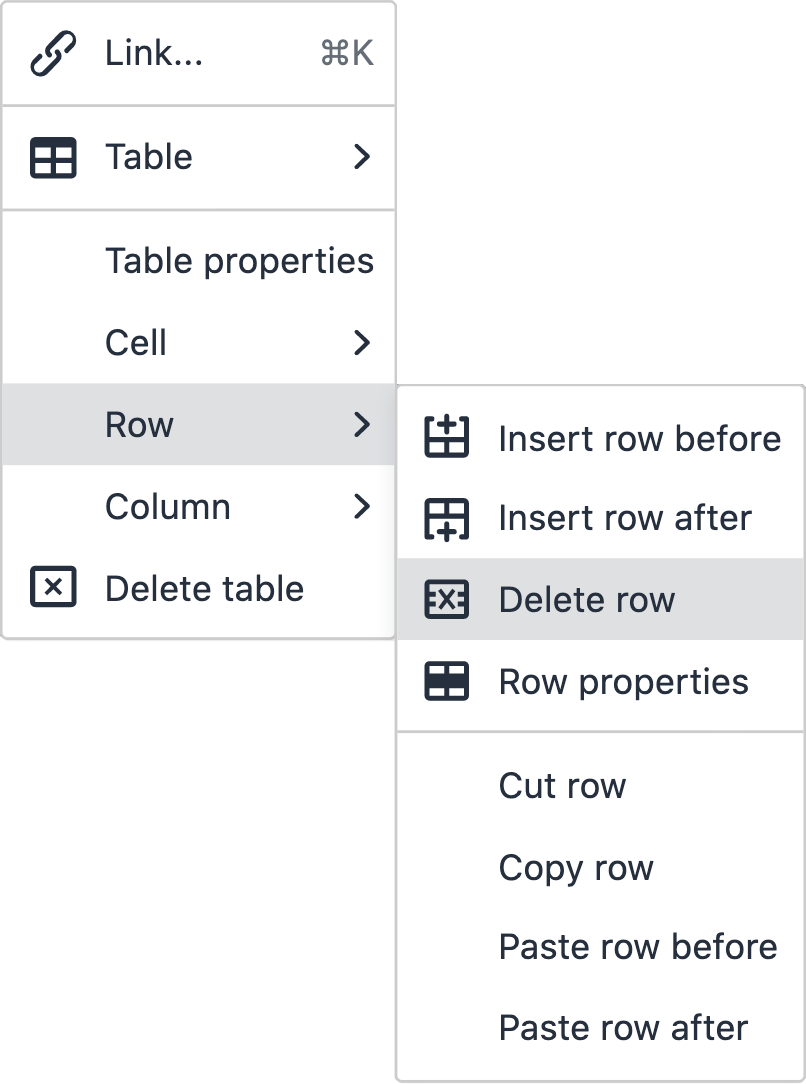
Or right click on the preferred row and go to Row→ Insert Row After or Insert Row Before.

Step 5:
To delete a row, use the quick icon menu above/below the accordion.

Or right click on the preferred row and go to Row→ Delete Row.

Step 6:
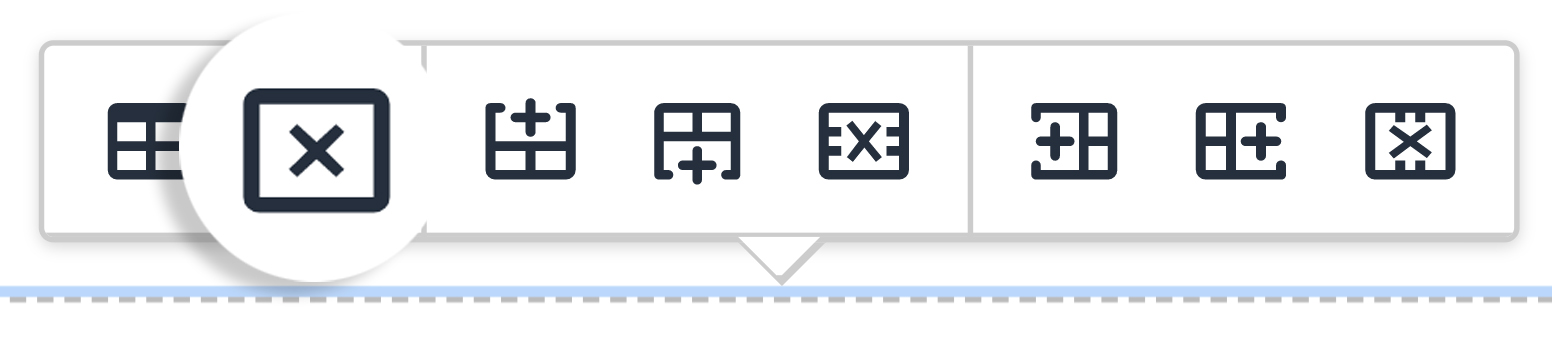
To remove the entire snippet off of the page, delete the table by using the quick icon menu.

Ways to style an accordion
Add classes in the table properties of the accordion to create different styles. These can be used in combination or on their own.
Helper Class: hvr-dark-gray
Accordion content goes here
Accordion content goes here
Accordion content goes here
Helper Class: has-border
Accordion content goes here
Accordion content goes here
Accordion content goes here
Create different headers with the help of Font Awesome. To do this:
- Right click on the Header cell to be changed
- Go to Cell, then click on Cell Properties.
- Click on the Class dropdown, then click on (custom)
- Enter the Font Awesome class (Example: if the class is "fal fa-air-freshener", type in "fal_fa-air-freshener")
