Snippets Library: Panel Flips
What is a panel flip?
A panel flip is similar to a panel, but with the added ability to flip to provide more information. Think of it as a business card where you have information on the front and back.
This is the front side of the panel
This is a panel flip. Click anywhere on the panel to flip to view the back side.
This is the back side of the panel
This is a panel flip. Click anywhere on the panel to flip to view the front side.
Creating a panel flip
Step 1:
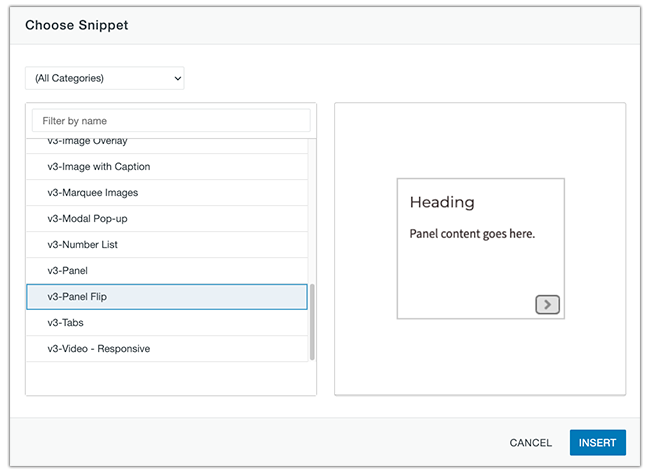
On the page you are editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
Select Panel Flip and then click Insert.

Step 3:
Add your content to the front and back panel. You can also adjust the color of both sides of the panel by swapping out the text in the Panel Colors section.

Step 4:
Click Save to view changes.
Ways to style a panel flip
Add classes in the table properties of the panel.
This is the header of a panel flip
This panel color is "light-gray"
you can change the panel background color in the Panel Colors
This is the header of a panel flip
This panel color is "medium-gray"
you can change the panel background color in the Panel Colors
Custom Class: width-half position-center
width-half turns the size of the normal panel into half of the size. Other width classes include width-quarter, width-third
position-center moves the panel to have a center align. Other position classes include position-left, position right
Custom Class: width-half position-center
width-half turns the size of the normal panel into half of the size. Other width classes include width-quarter, width-third
position-center moves the panel to have a center align. Other position classes include position-left, position right
