Snippets Library: Pop Up Video
What is a pop up video?
A pop up video is a linked image that allows a video to pop up within the same page. The pop up video feature uses the image gallery snippet.
Creating a pop up video
Step 1:
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
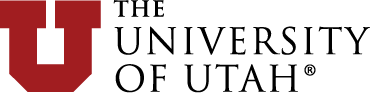
Select the Image Gallery Item and click Insert.

Step 3:
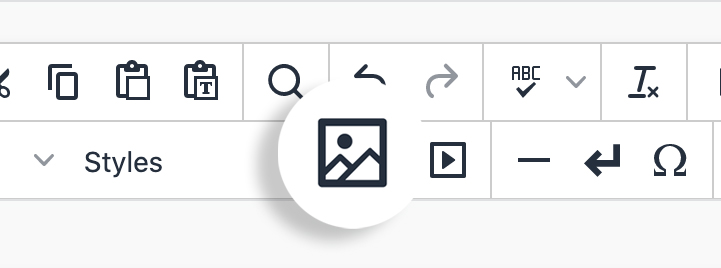
Replace the default image by selecting it and clicking the Insert/Edit Image icon in the WYSIWYG Toolbar.

Step 4:
Browse through your images on your site to include in the snippet.

Step 5:
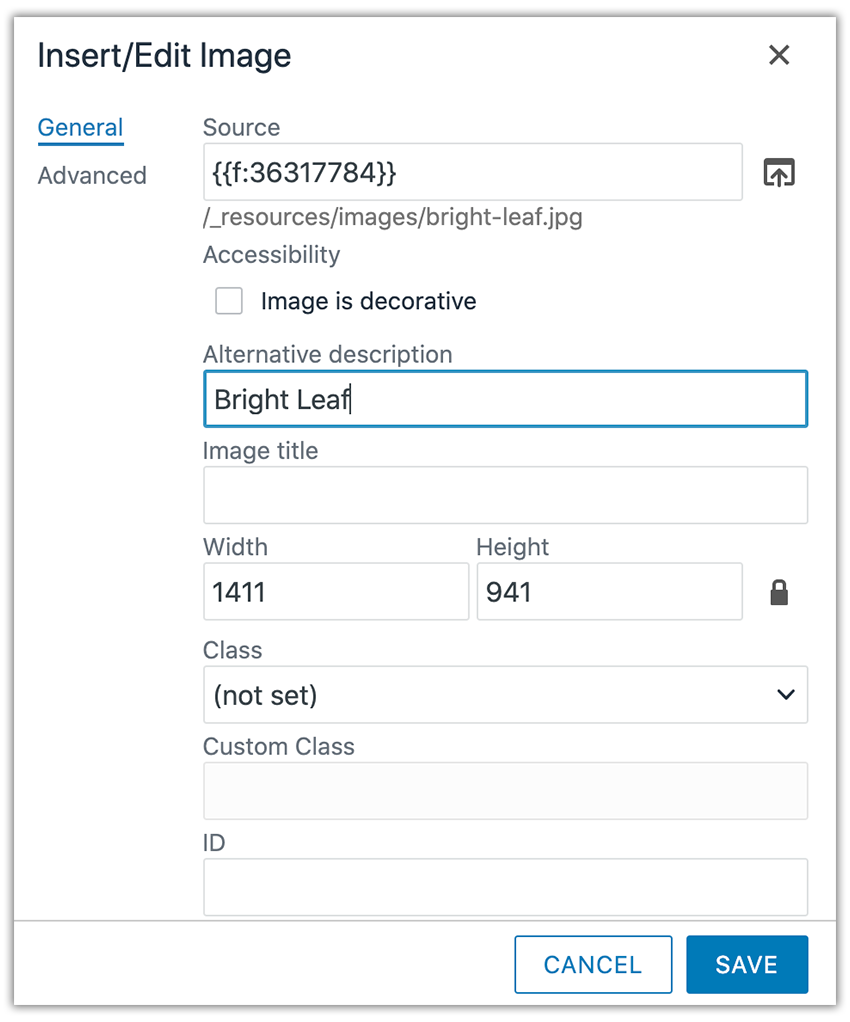
After the image has been selected, add an Alternative description and/or Image title. The alt description should be something like "Bright Leaf Video" since that is the function of the link and should be announced by screen readers.

Step 6:
Select the new image and add a link by clicking the Insert/Edit Link icon in the WYSIWYG Toolbar.

Step 7:
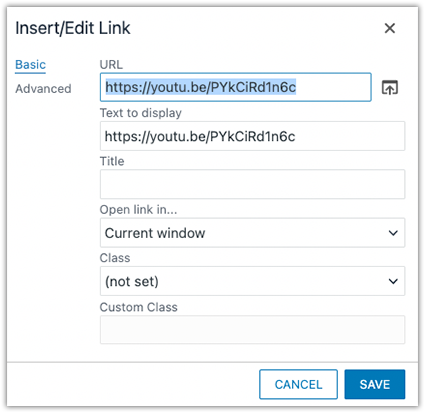
Copy and paste the link of the video page.

Step 8:
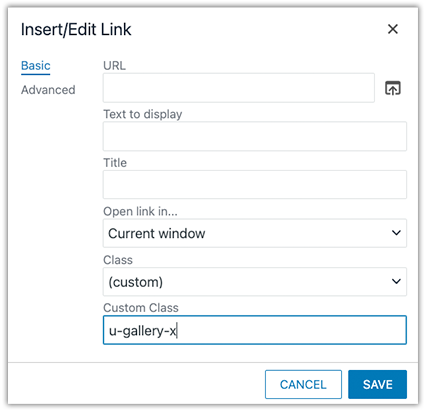
Switch the Class dropdown to Custom and then add u-gallery-x, replacing the x with either a number or word. Then click Save.

Step 9:
Save and publish page to view changes.
Ways to style a pop up video
Add these classes in the link properties.