Snippets Library: Responsive Video
What is a responsive video?
Videos are not responsive by default (except for the new Vimeo embed code). The responsive video snippet allows video/audio to be responsive and formatted correctly across all screens (e.g. smart phones, desktops, tablets, etc.). This snippet is compatible with:
- MediaSpace.utah.edu
- YouTube
- Vimeo - can be placed on a a page using the embed code without the responsive video snippet. Start with Step 4 below.
See hosting options for how to upload to each platform.
Example of Responsive Video Snippet
Creating a responsive video
Step 1:
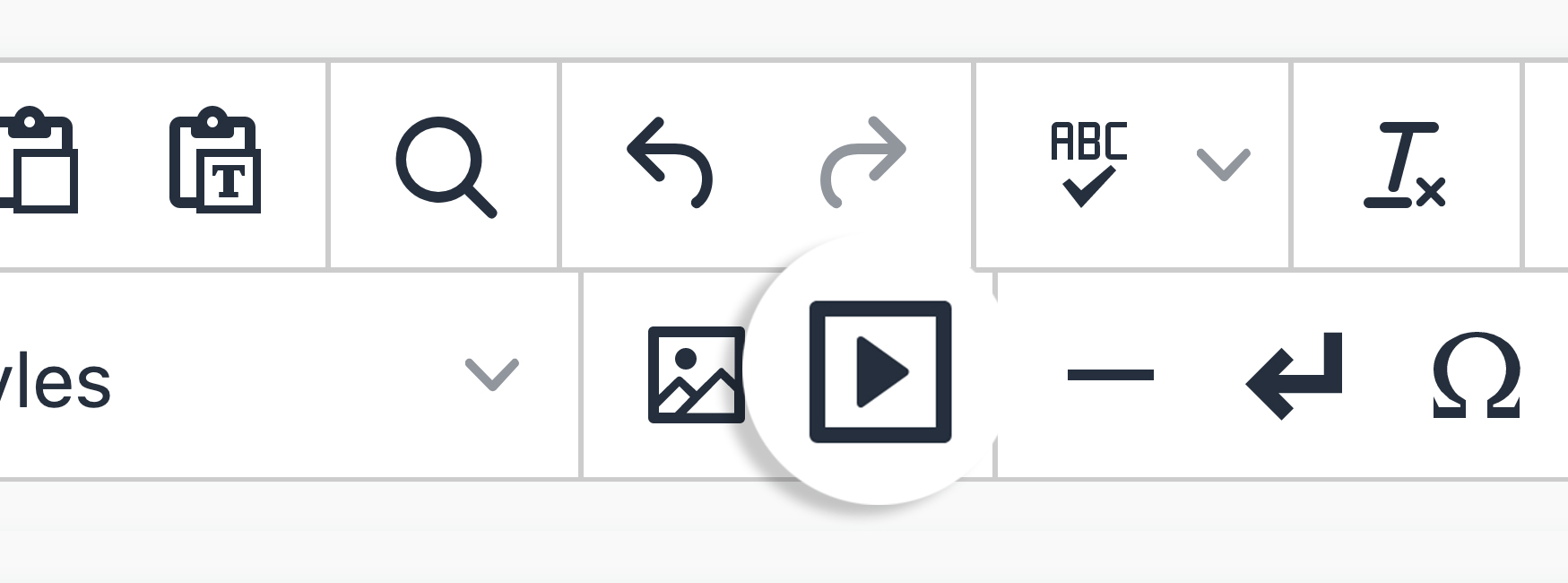
On the page you're editing, click on the Snippets icon in theWYSIWYG Toolbar.

Step 2:
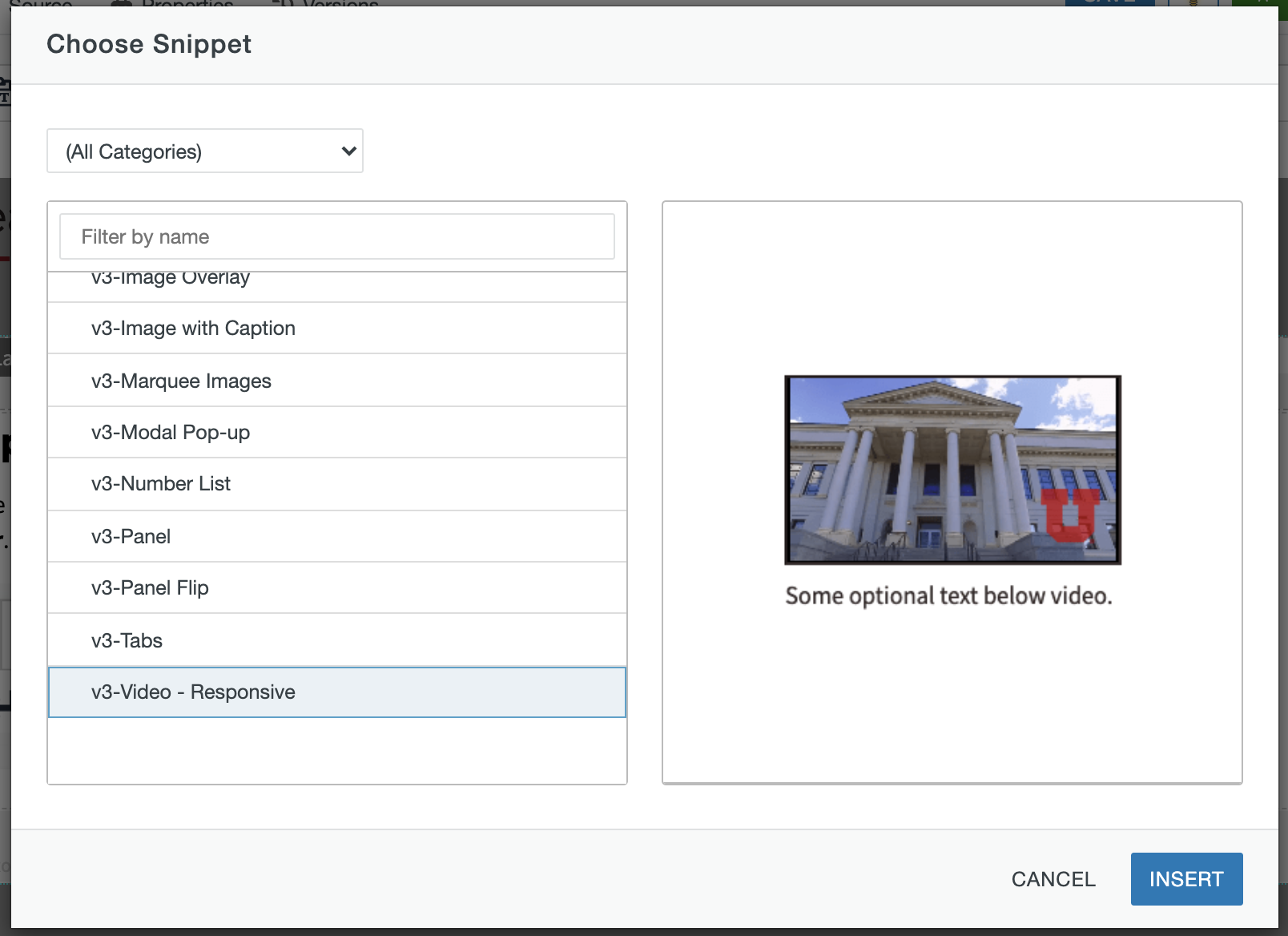
Select Video - Responsive and clickInsert.

Step 3:
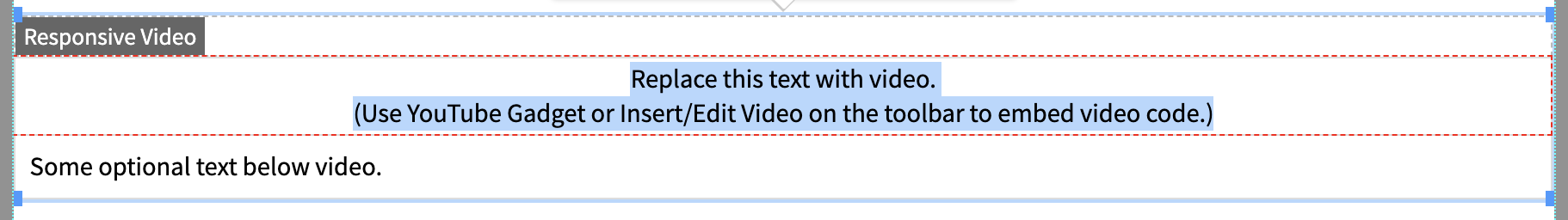
Delete the default text in the upper cell of the snippet.

Step 5A:
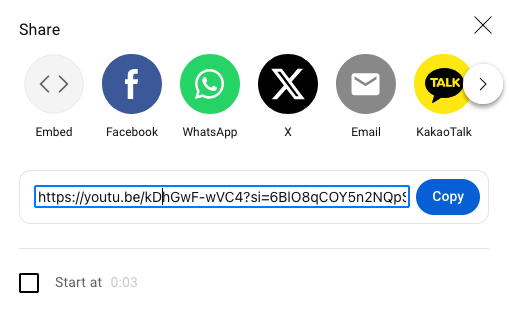
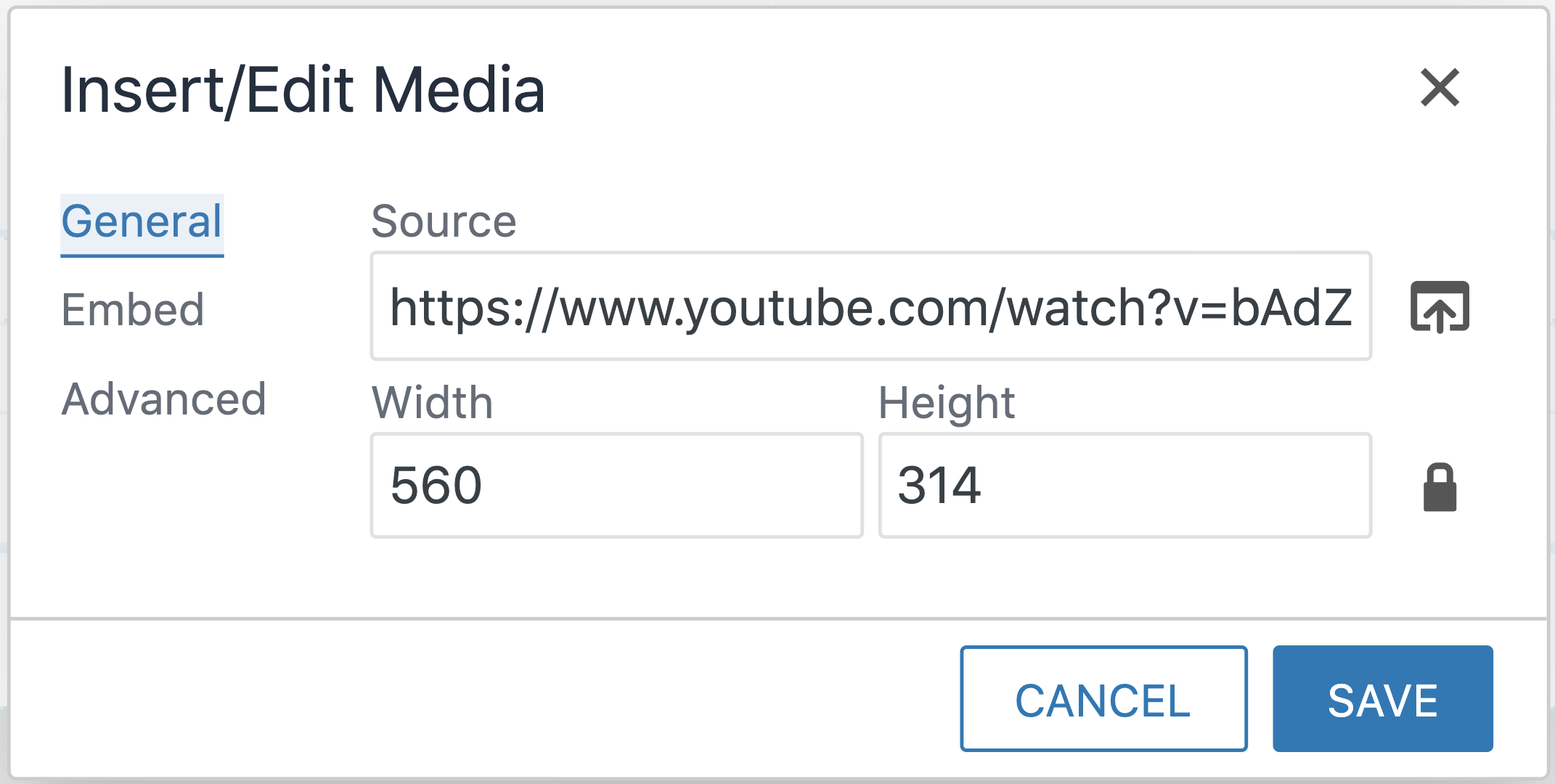
If you are linking from an external host, Copy and paste the URL of the video/audio. Resize if needed.
Click Save.

Step 5B:
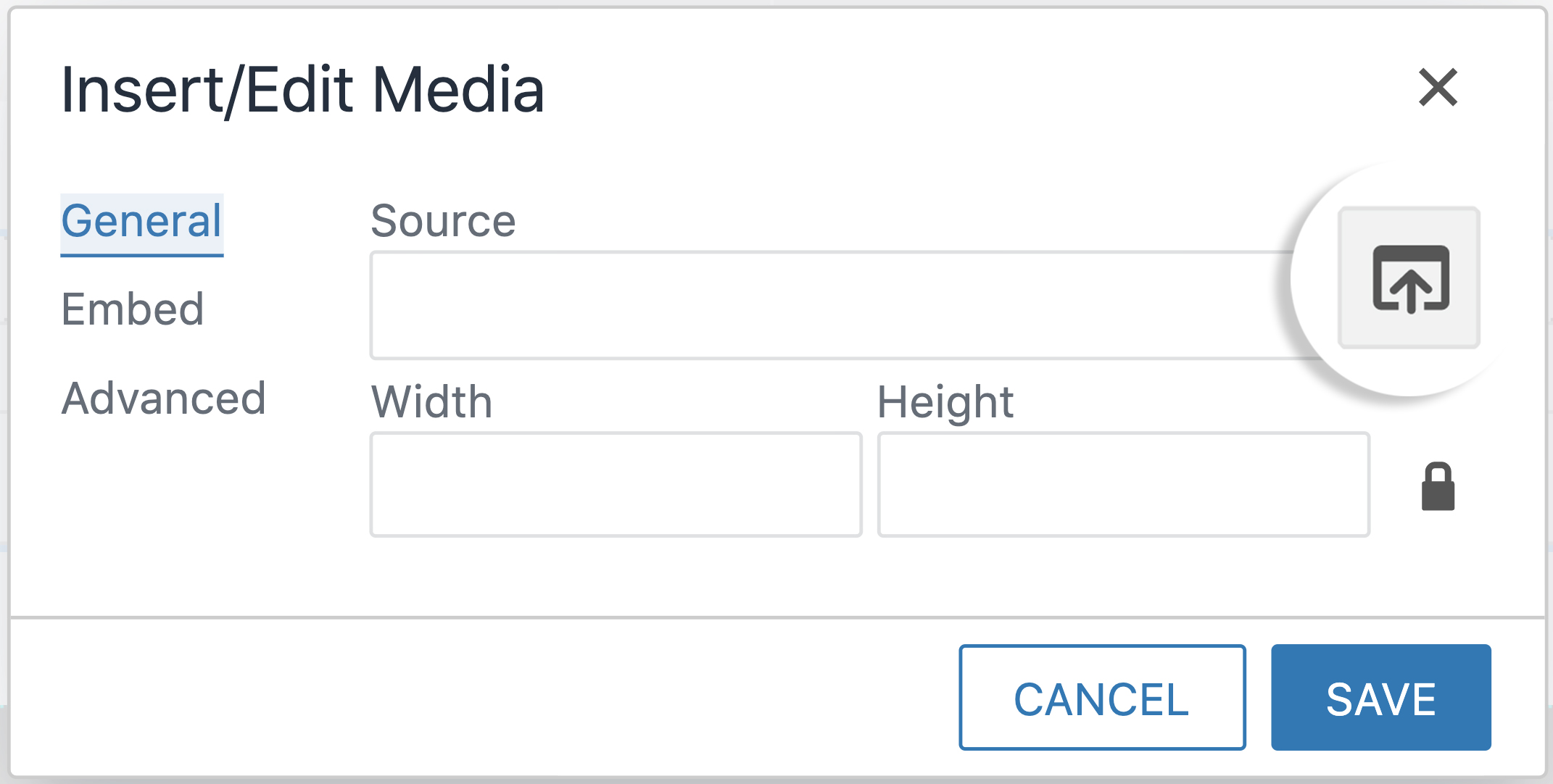
If you have uploaded your video, browse for the video within the site. Resize if needed. Click Save.

Step 5C:
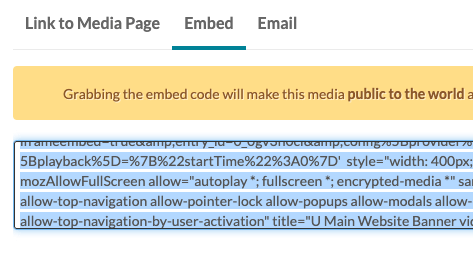
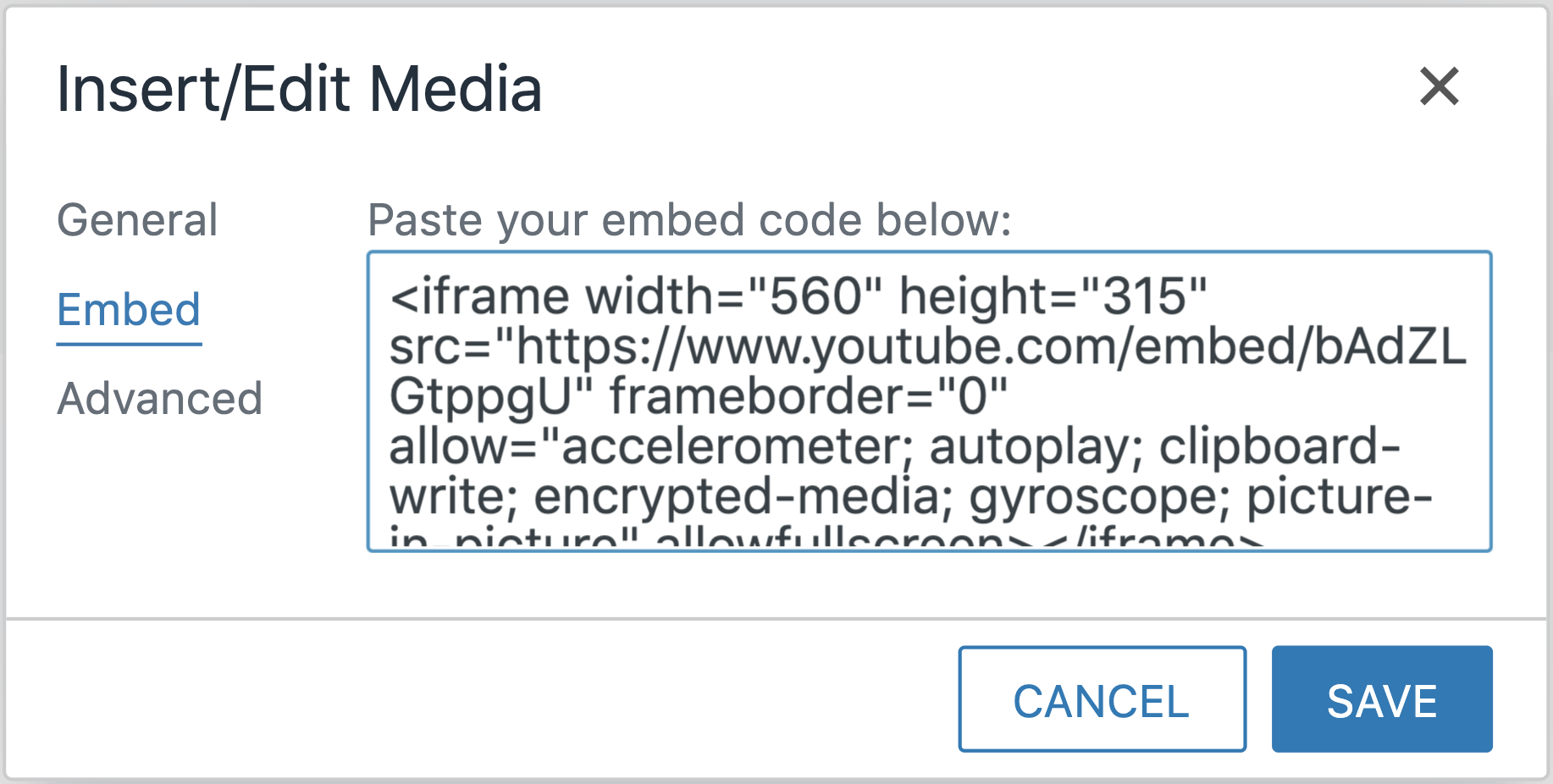
If you are using an embedded code, click Embed and then copy and paste the code. Resize if needed and then click Save.

Step 6:
Optional: Add text below the video.

Step 7:
Click Save to view changes.
Ways to style a video
Add classes in the table properties of the video to create different styles. These can be used in combination or on their own.

 Visit
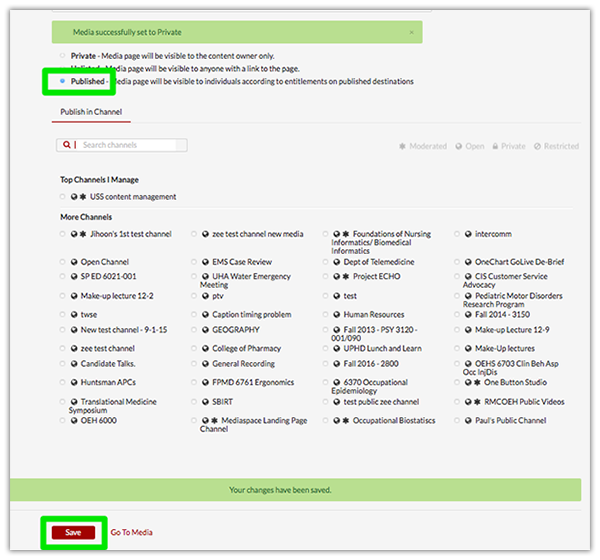
Visit  Once saved, publish the video by selecting the radio button labeled Published. This will make the video viewable by visitors to your site.
Once saved, publish the video by selecting the radio button labeled Published. This will make the video viewable by visitors to your site.