Beyond the Basics: Using and Editing Assets
What is an asset?
Assets are containers holding text, images, links, etc. that you build once and can use multiple times. Assets can be built as web content, plain text or as code. If you have content that could be included in more than one page, you might consider creating an asset.
Recognizing assets on a page

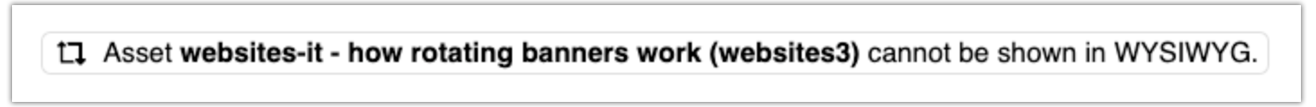
As you are editing pages, you may come across a box with a diagonal line background that contains "cannot be shown in WYSIWYG" within the box. This is how an asset appears in the OU Editor. To view the content in the asset, preview the page or view it on production.
Creating an asset
Step 1:
Create a new page and build out the content you want to make into an asset. Once
you've completed the formatting and styling for your asset, select and copy the content.
Alternately, you can copy the source code ![]() .
.

Step 2:
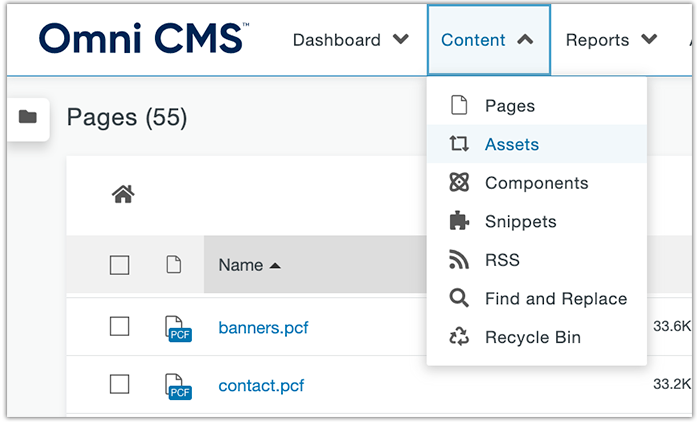
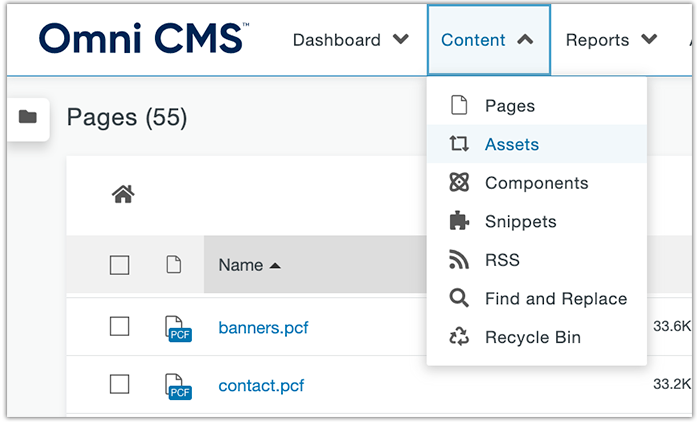
Locate Content in the global navigation bar and use the dropdown to select Assets.

Step 3:
After the assets list is displayed, click the New button.
![]()
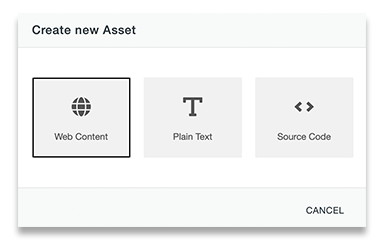
Step 4:
Select which content you will be adding (web content, plain text, source code).

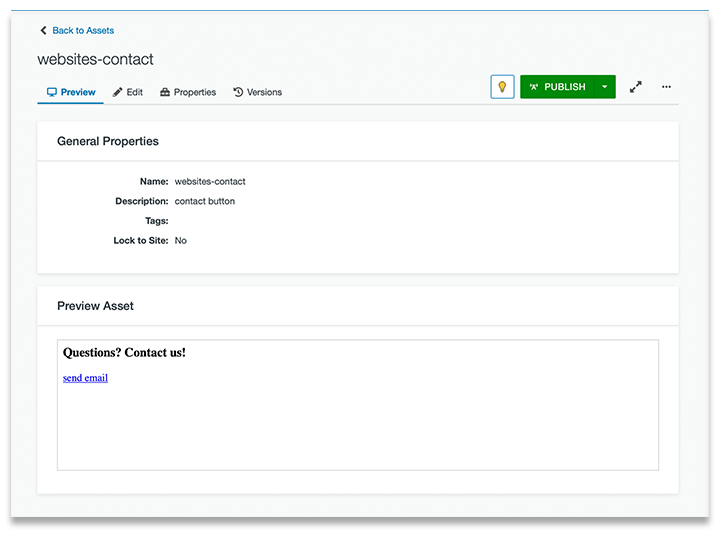
Step 6:
Click Create. The new asset will now be seen in preview.

Step 7:
Publish the asset.

Step 8:
Link up the asset where desired. You can do so by selecting ![]() in the WYSIWYG toolbar and searching for the asset name.
in the WYSIWYG toolbar and searching for the asset name.
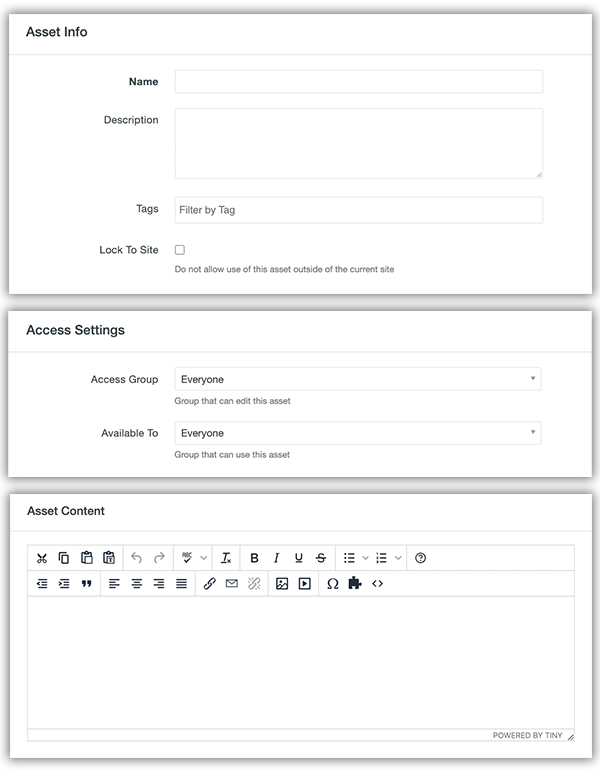
Asset Information
Name: When creating a name for the asset, make sure to include the name of your site. (Example: websites - contact)
Description: Include a short description of the asset's function.
Tags (optional): Define new tags or select from existing ones. Tags can be used to filter assets when searching in OU.
Lock to Site (optional): Restrict access of the asset to your site.
Access Group: Add the group name that should have access to edit this asset. You can find the group name by looking in the upper right corner of the OU workspace.
Available To: Add the user group that should have access to use this asset.
Content: Paste your content in the editor window. Keep in mind that the styling, links, etc. will be retained, but they will look a little different inside the asset editor.
Editing existing assets
Step 1:
Open a page containing the asset in the OU Editor and take note of the asset name.
![]()
Step 2:
Locate Content in the global navigation bar and use the dropdown to select Assets.

Step 3:
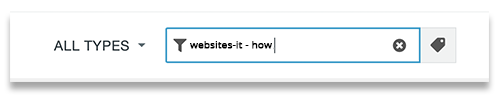
Type the name of the asset in the filter at the top of the page and select the asset you would like to edit.

Step 4:
Check out the asset by clicking the light bulb and then click Edit.
Step 5:
Save changes and then publish. All pages that contain the asset will automatically be updated.