Beyond the Basics: Static Marquees
What is a static marquee?
A static marquee is a large singular image displayed directly under your header. It can make a great first impression for people visiting your site.
Static marquee guidelines
Some things to consider when using images:
- Check for copyright
- Use images that are high quality
- Refrain from using images of text (Read more about why on WCAG Guidelines)
- Keep all images under 100kb, regardless of dimensions
- Images should be relevant to the content on your site
Please visit U Web Resources for more information on image best practices.

Example of static marquee
Adding a static marquee
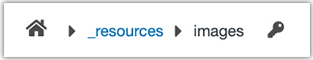
Step 1:
Upload and publish your image to /_resources/images.

Step 2:
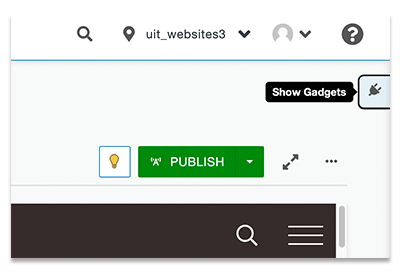
Check out the page you wish to add a static marquee to and then navigate to Gadgets.

Step 3:
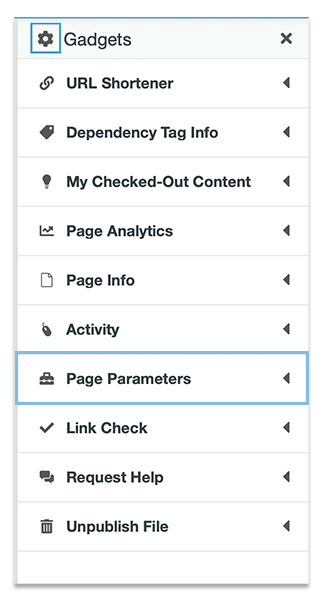
With the gadgets panel open, select the Page Parameters dropdown.  Not seeing the Page Parameters dropdown? Review your gadgets by clicking the gear
icon.
Not seeing the Page Parameters dropdown? Review your gadgets by clicking the gear
icon.
Step 4:
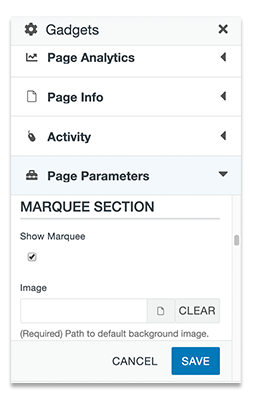
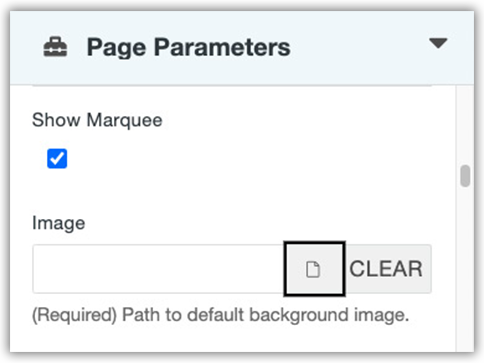
Once the Page Parameters dropdown is open, scroll to the Marquee Section and select the Show Marquee checkbox.
Step 5:
Click on the File icon next to the Image field.

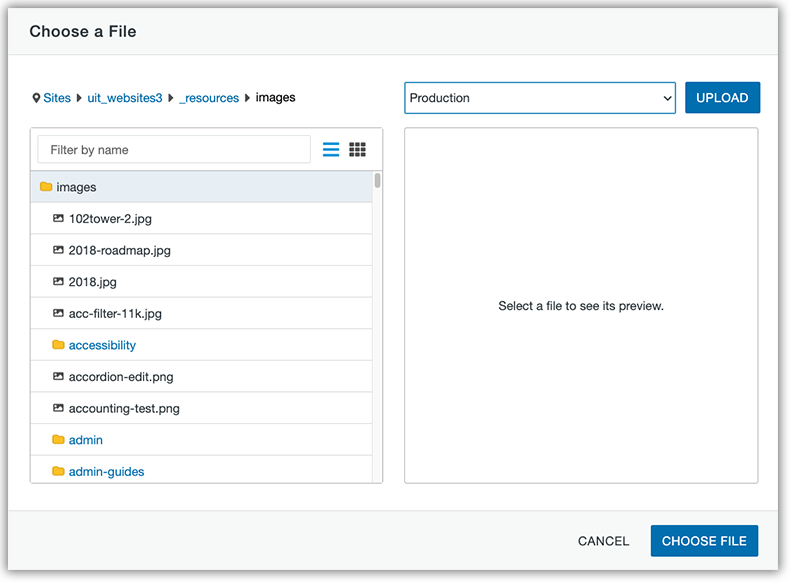
Step 6:
Locate the image and click on Choose File to Insert.

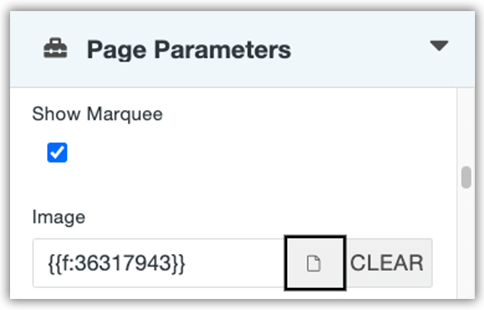
Step 7:
The dependency tag for the image will be placed in the image field.

Step 8:
Click Save in order to view changes.
![]()
