Snippets Library: Carousels
What is a carousel?
The carousel snippet offers the option to display images, text, etc. in a format that can automatically cycle through selections or use arrows to manually move from item to item.

Image overlay caption

Image overlay caption

Image overlay caption
Creating an image carousel
Step 1:
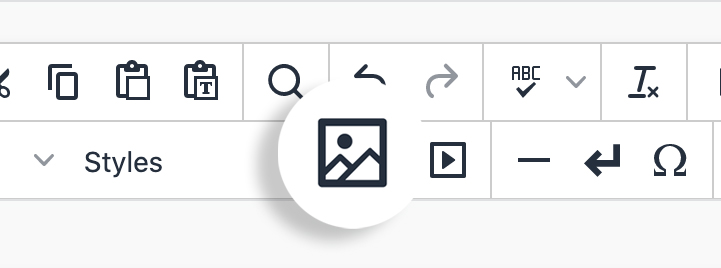
On the page you're editing, click on the Snippet icon in the WYSIWYG Toolbar.

Step 2:
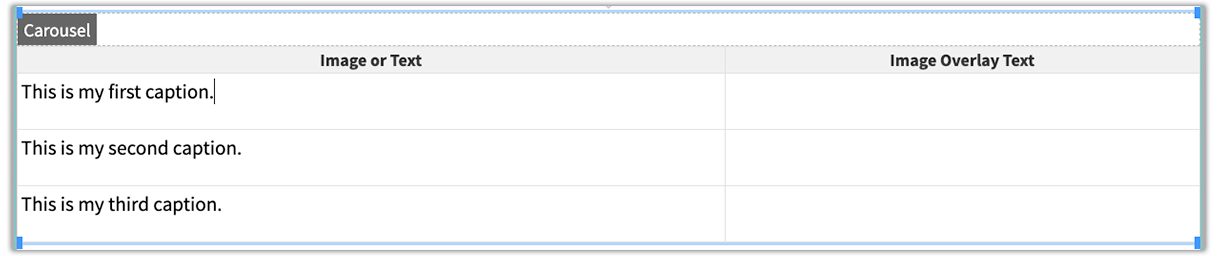
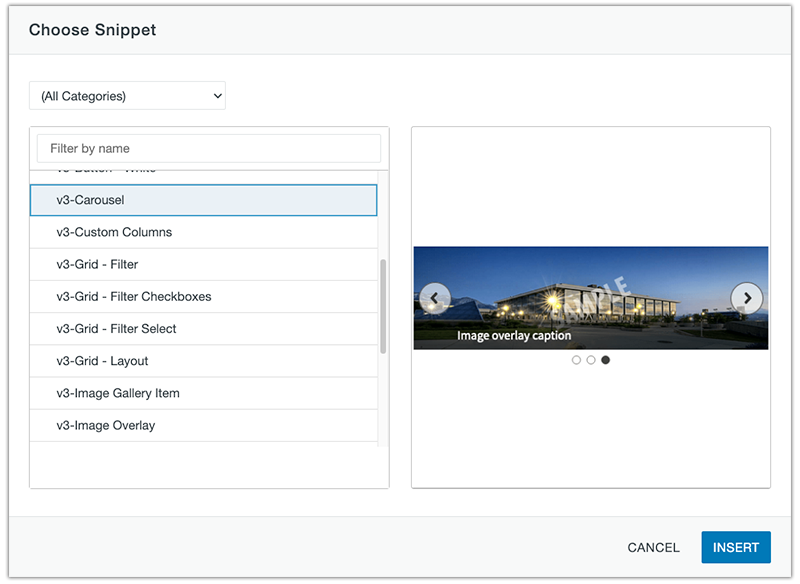
Select the carousel and click Insert.

Step 3:
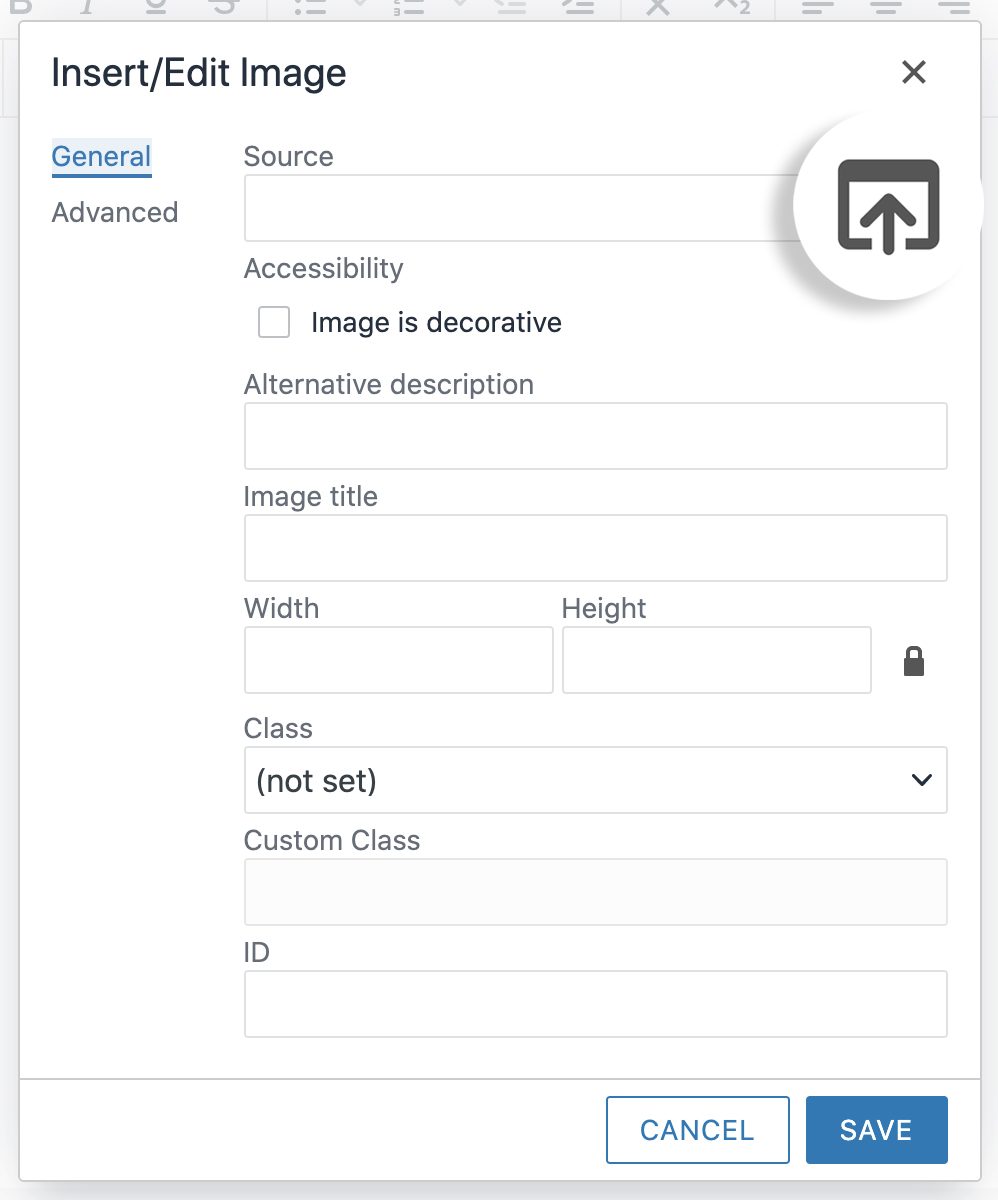
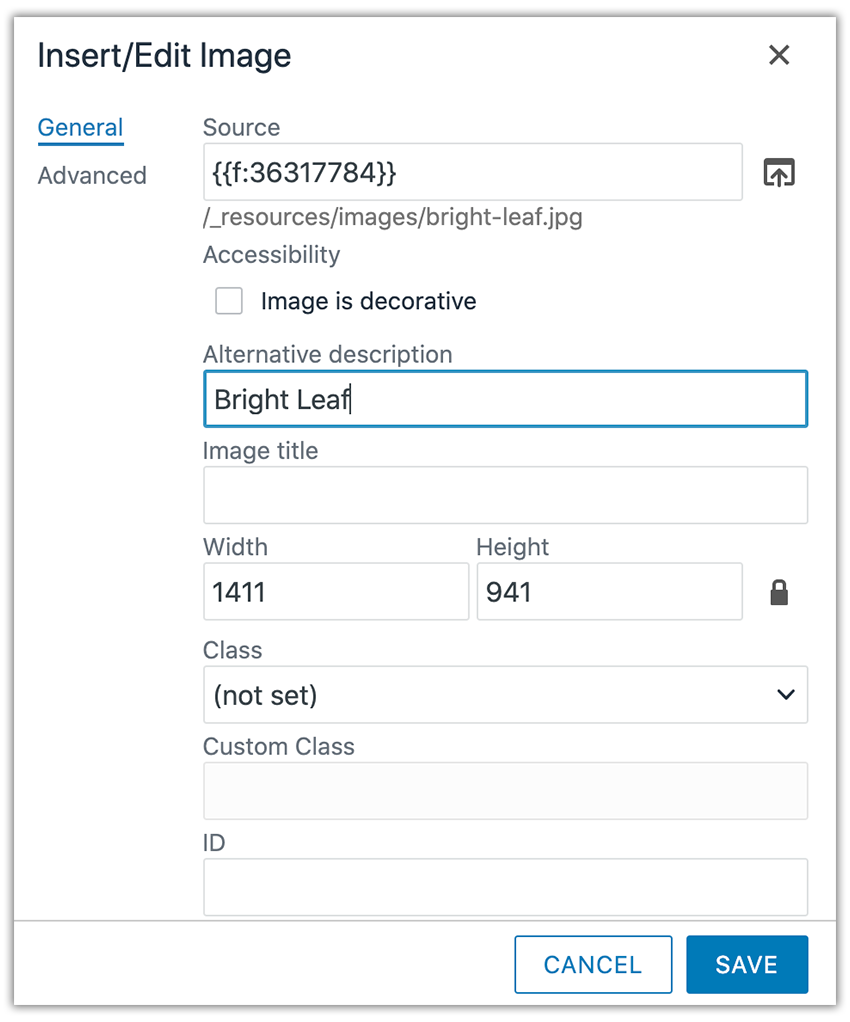
Replace the default images by clicking them and then clicking the Insert/Edit Image icon in the WYSIWYG Toolbar.

Step 4:
Click the select file icon to locate your images you want to include in the carousel.

Step 5:
Once your image has been located, click Save.
![]()
Step 6:
After the image has been selected, remember to add an Alternative description and/or image title.

Step 7:
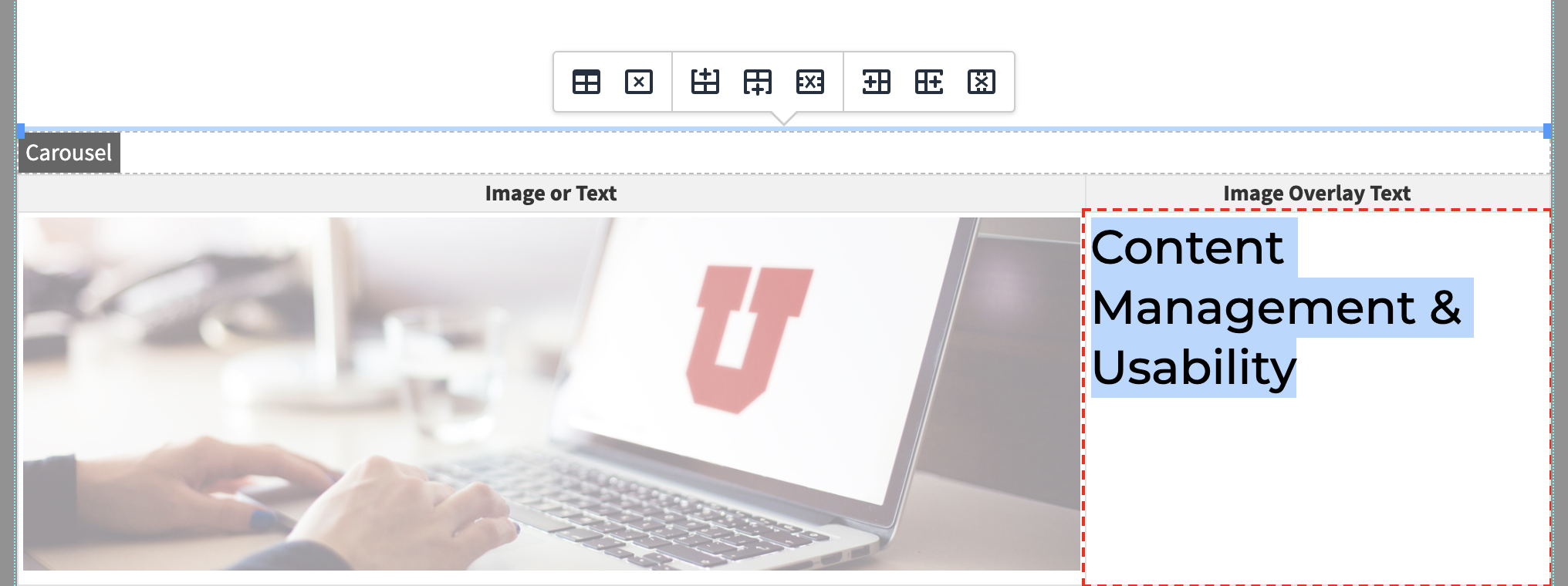
Replace default text with your own. Link the text if necessary.

Step 8:
Click Save to preview carousel.
Adding and deleting carousel rows
Step 1:
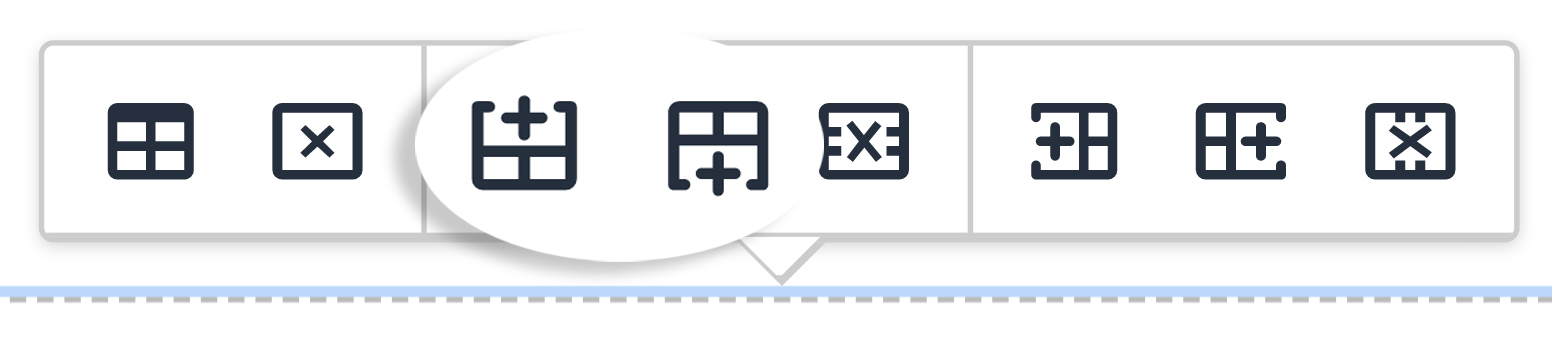
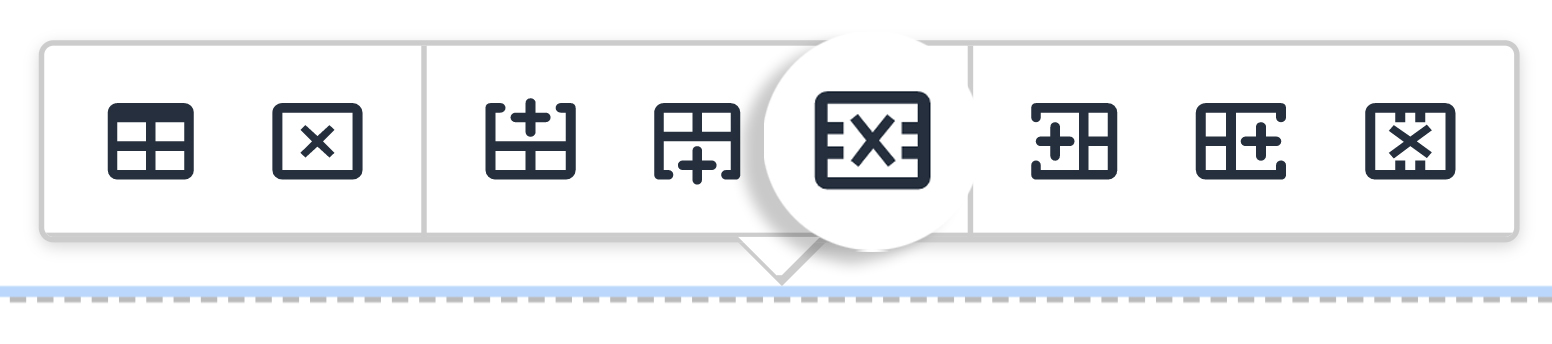
To add additional rows, click the add row buttons in the quick icon menu.

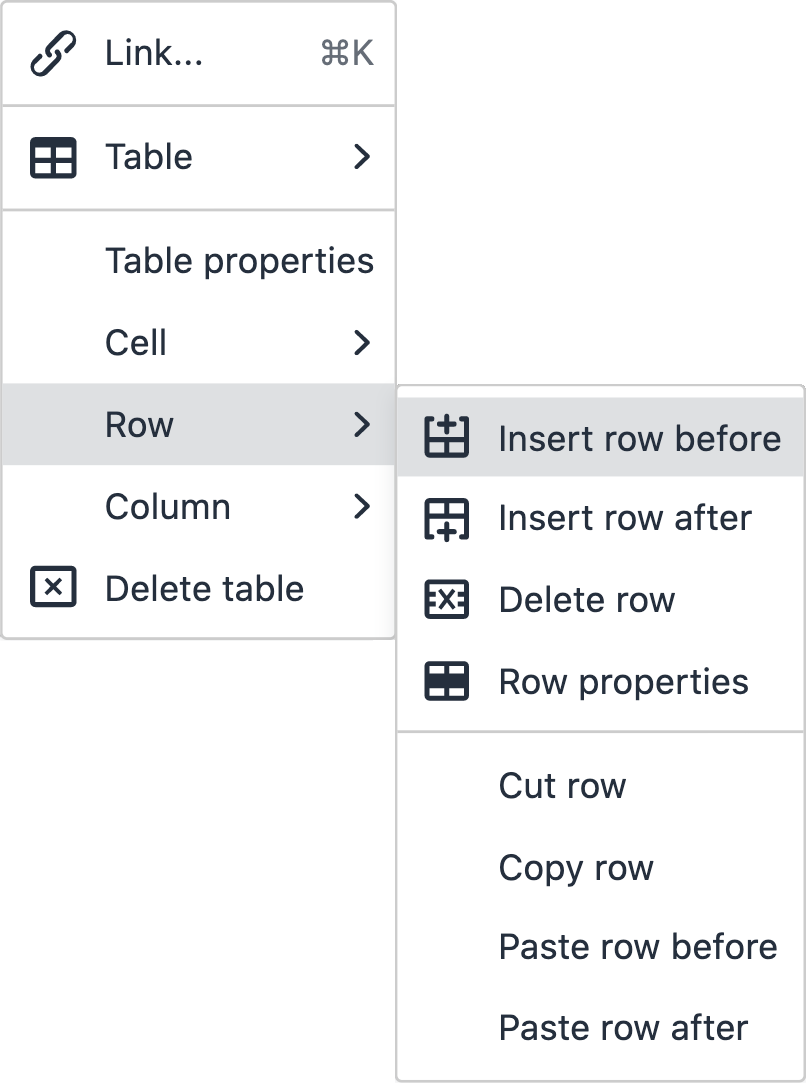
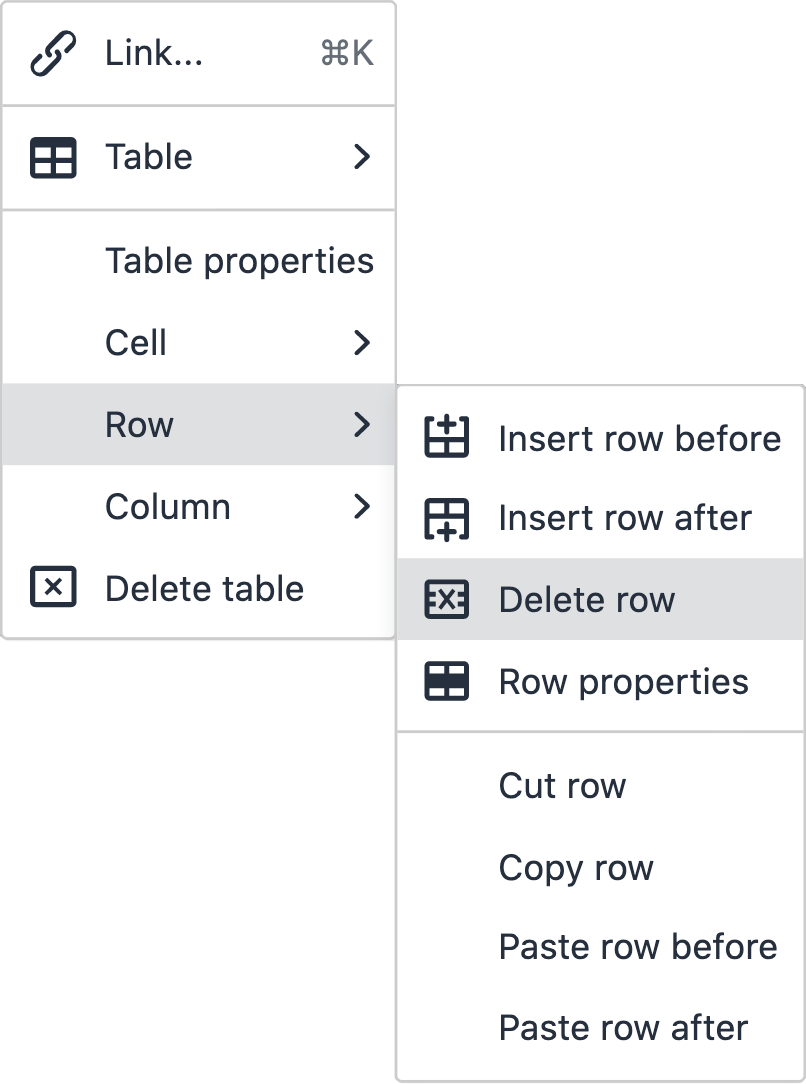
Or right click on the preferred row and go to Row→ Insert Row After or Insert Row Before.

Step 2:
To delete a row, select the delete row button in the quick icon menu.

Or right click on the preferred row and go to Row→ Delete Row.

Ways to style a carousel
Add classes in the table properties of the accordion to create different styles.
Helper Class: ext-btns
Position buttons outside of the carousel content

Image overlay caption

Image overlay caption

Image overlay caption
Helper Class: autoplay
Sets the carousel to automatically rotate through the slides.

Image overlay caption

Image overlay caption

Image overlay caption
Helper Class: controls-bottom-right
*Works in tandem with autoplay. Positions the pause/play controls at the bottom right side of the carousel.

Image overlay caption

Image overlay caption

Image overlay caption