Snippets Library: Custom Columns
What are custom columns?
Custom columns give editors the flexibility to build columns with different widths.
Left Column Width: 30%
Center Column Width: 40%
Right Column Width: 30%
Creating custom columns
Step 1:
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
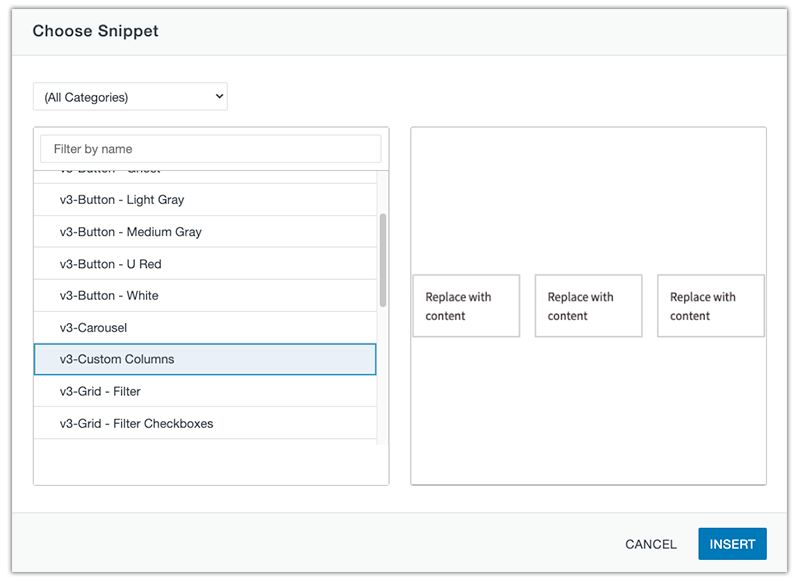
Select Custom Columns and click Insert.

Step 3:
Replace the default content with your own.
Step 4:
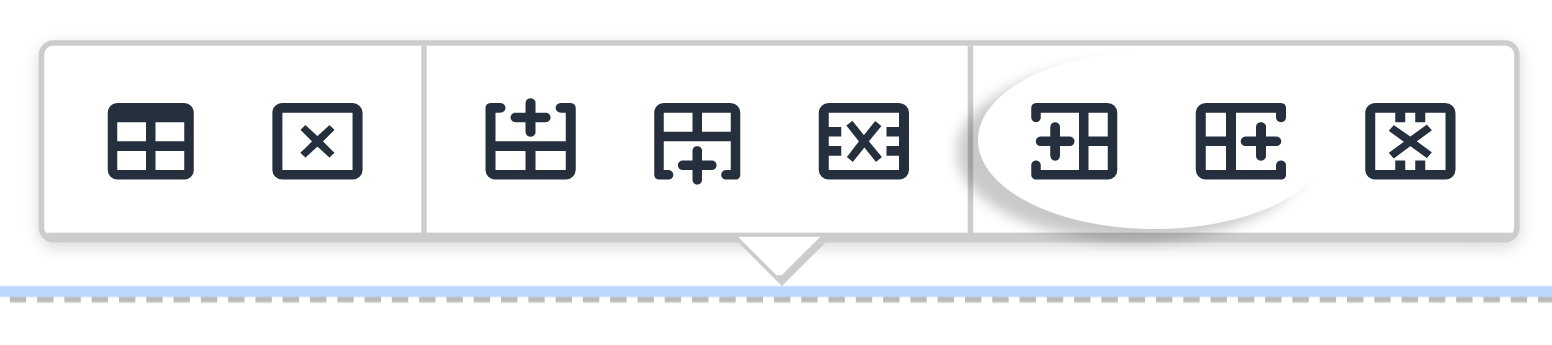
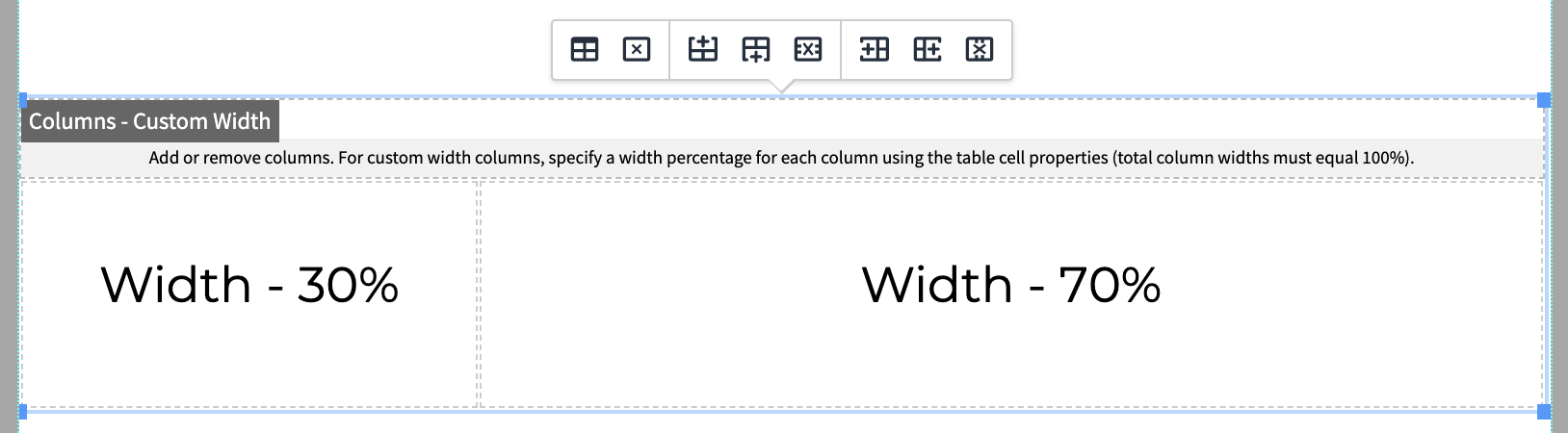
To add additional columns, use the quick icon menu above/below the Column Snippet.

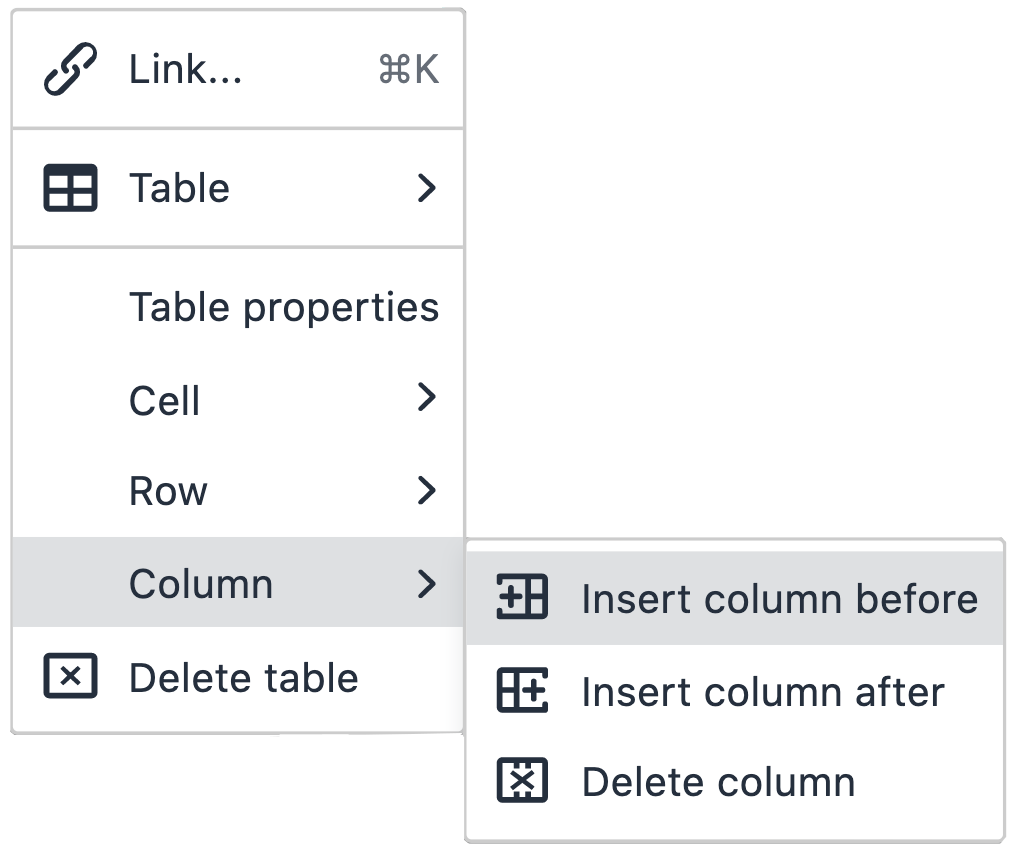
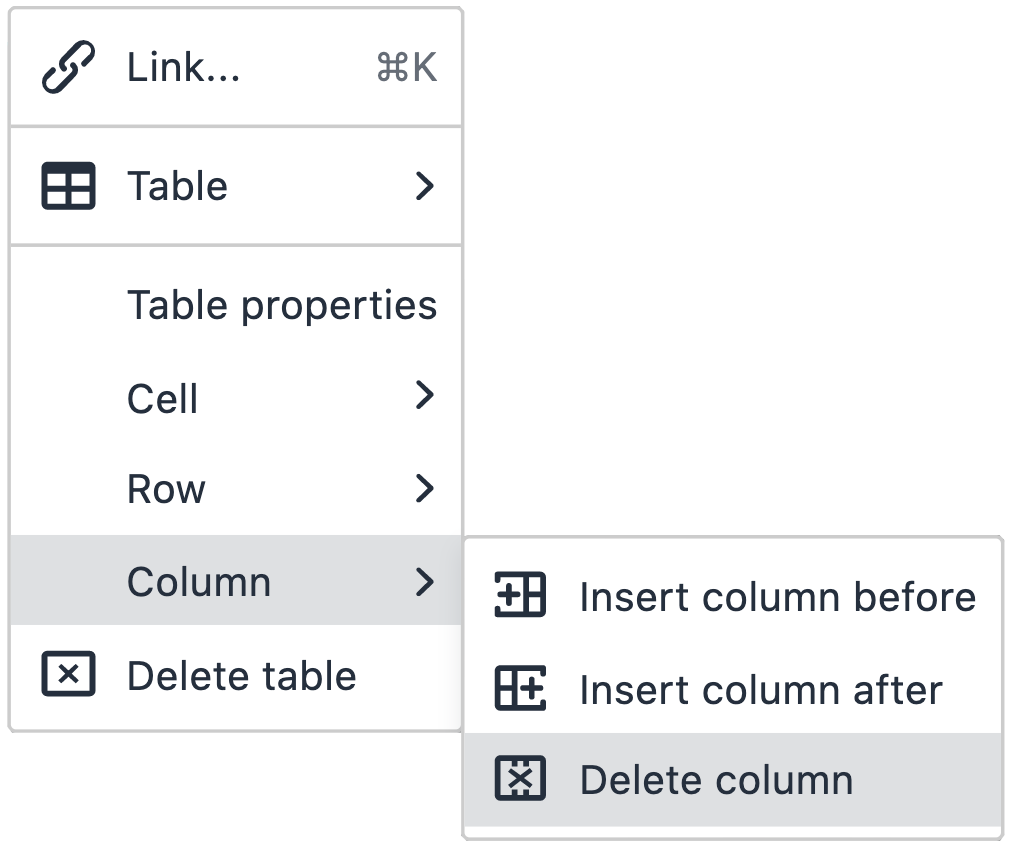
Or right click on the preferred column and go to Columns→ Insert Column After or Insert Column Before.

Step 5:
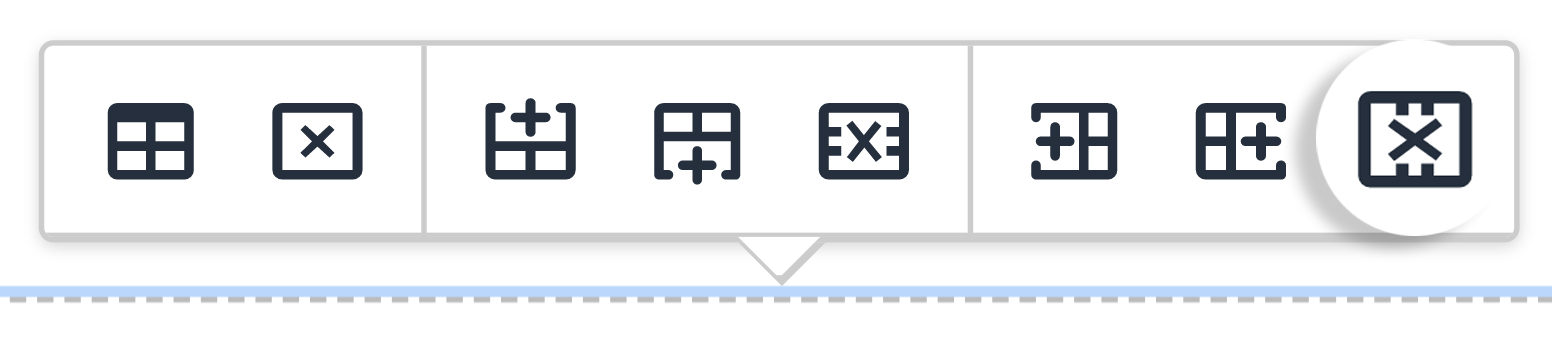
To delete a column, use the quick icon menu.

Or right click on the preferred column and go to Columns→ Delete Column.

Step 6:
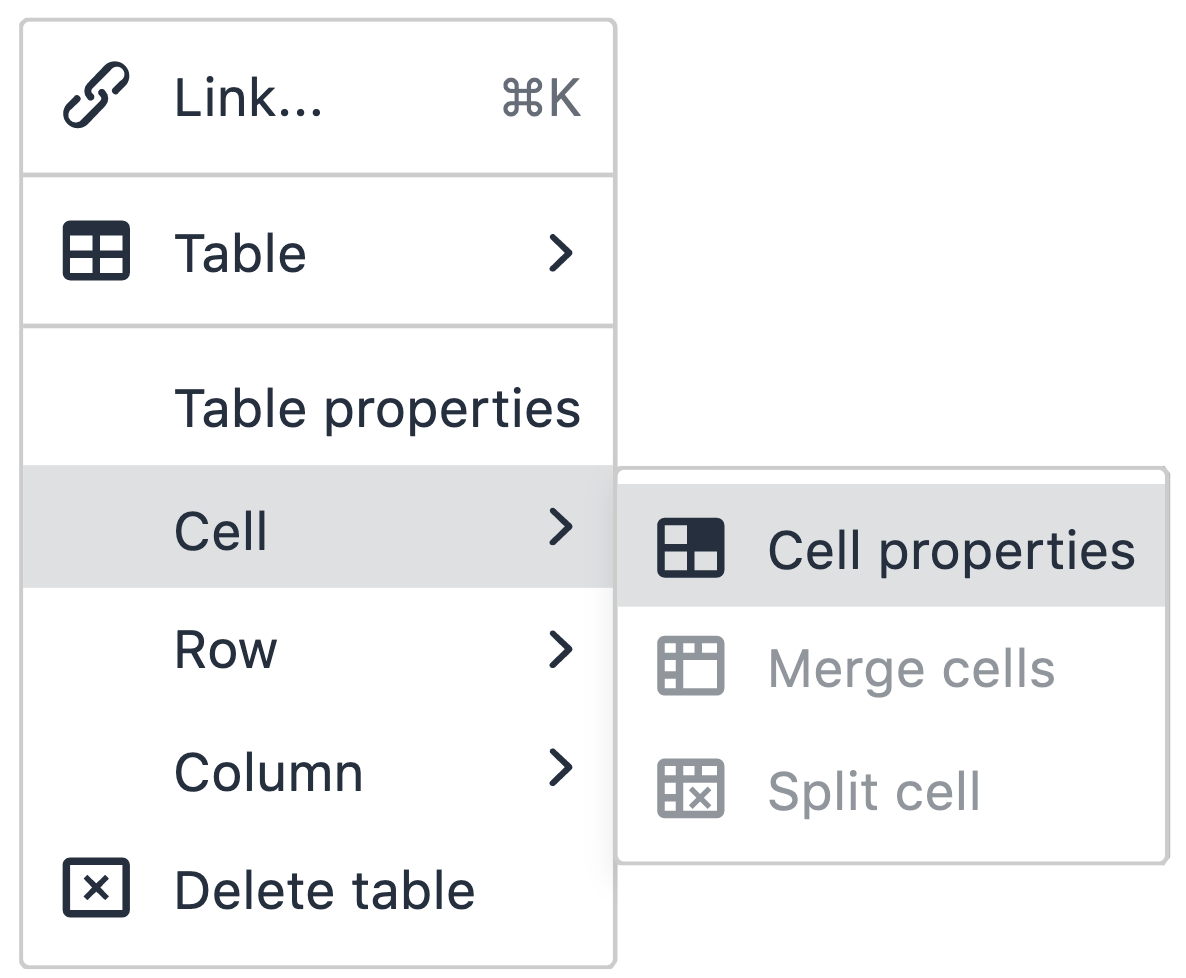
To change the width of each column, right click in the preferred column and go to Cell→ Cell Properties.

Step 7:
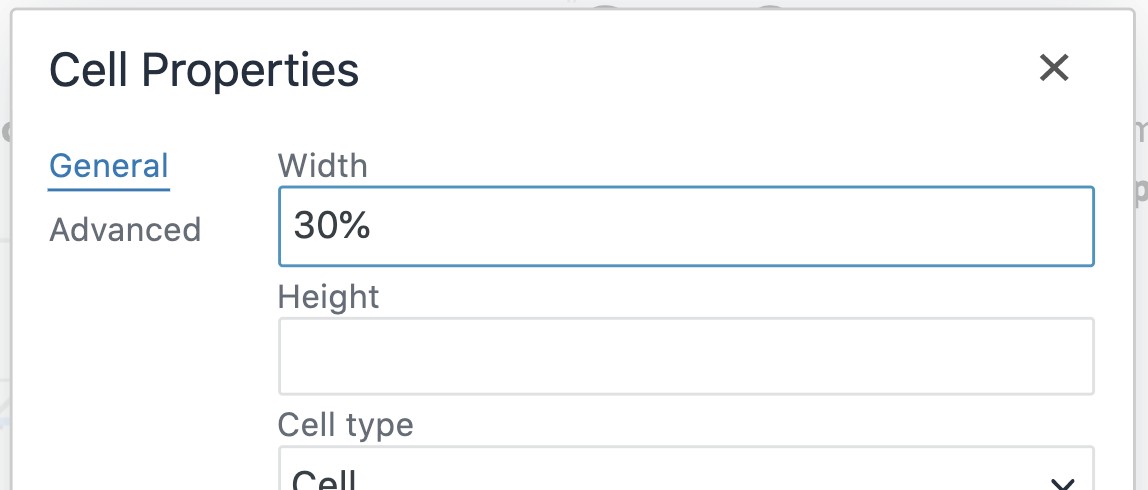
Type in a percentage of the width you prefer.

Step 8:
Repeat Step 6 and Step 7 to the other columns that exist to equal a total of 100%. Custom widths will not work if the total percentage is not equal to 100%.

Ways to style custom columns
Add these classes in the table properties.
