Snippets Library: Image with Caption
What is an image with caption?
An image with caption allows for captions and images to coincide together in one section.

Example of Image with Caption
Creating an image with caption
Step 1:
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
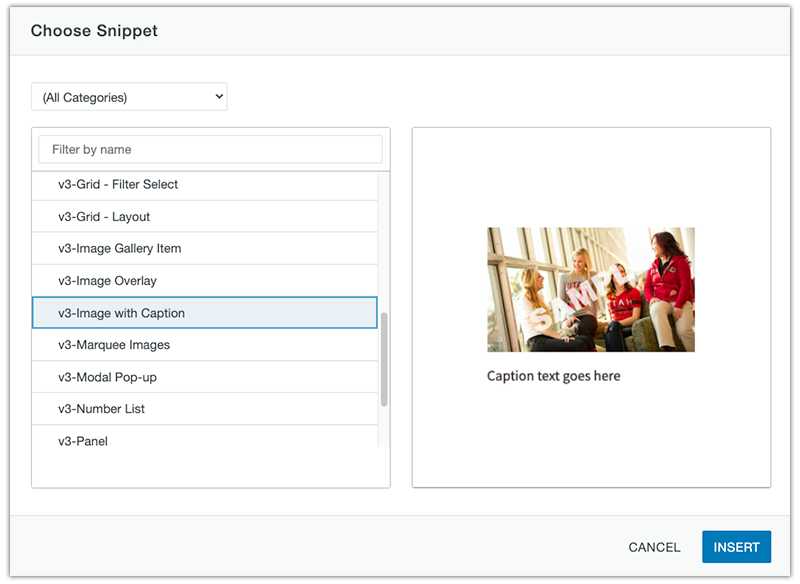
Select the Image with Caption and click Insert.

Step 3:
Select the default image and delete it.

Step 4:
Click the Insert/Edit Image icon in the WYSIWYG Toolbar.

Step 5:
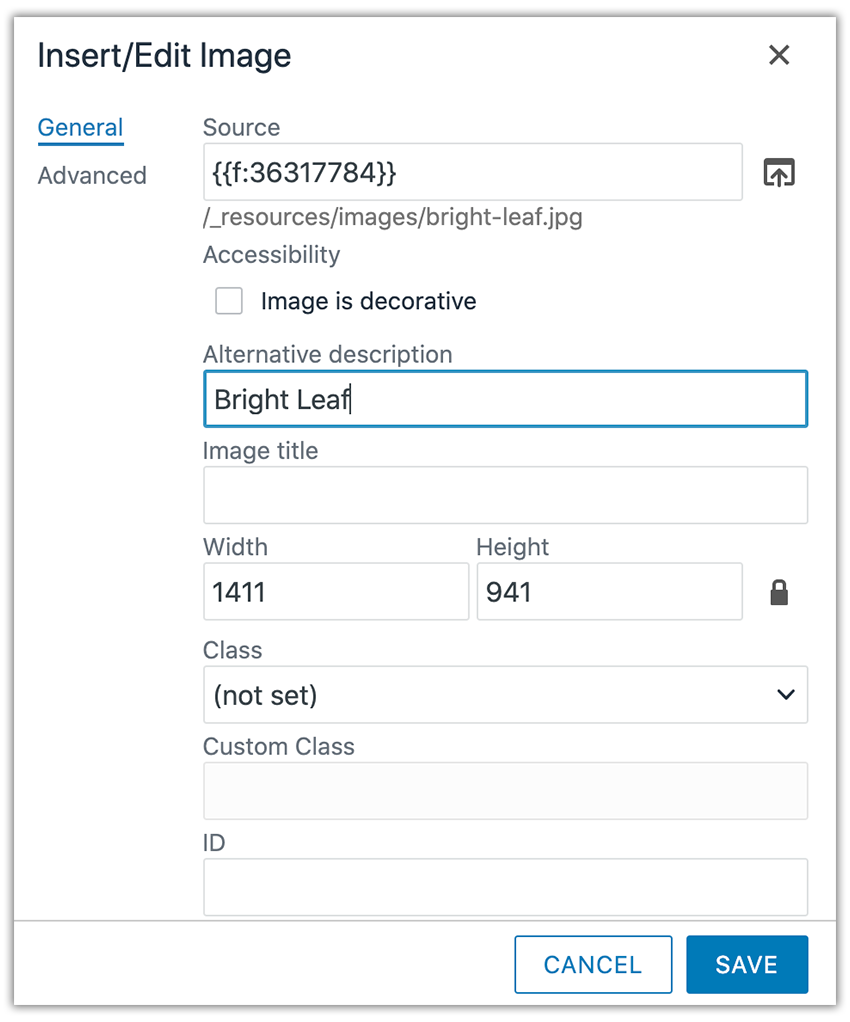
Browse through your images on your site to include in the snippet.

Step 6:
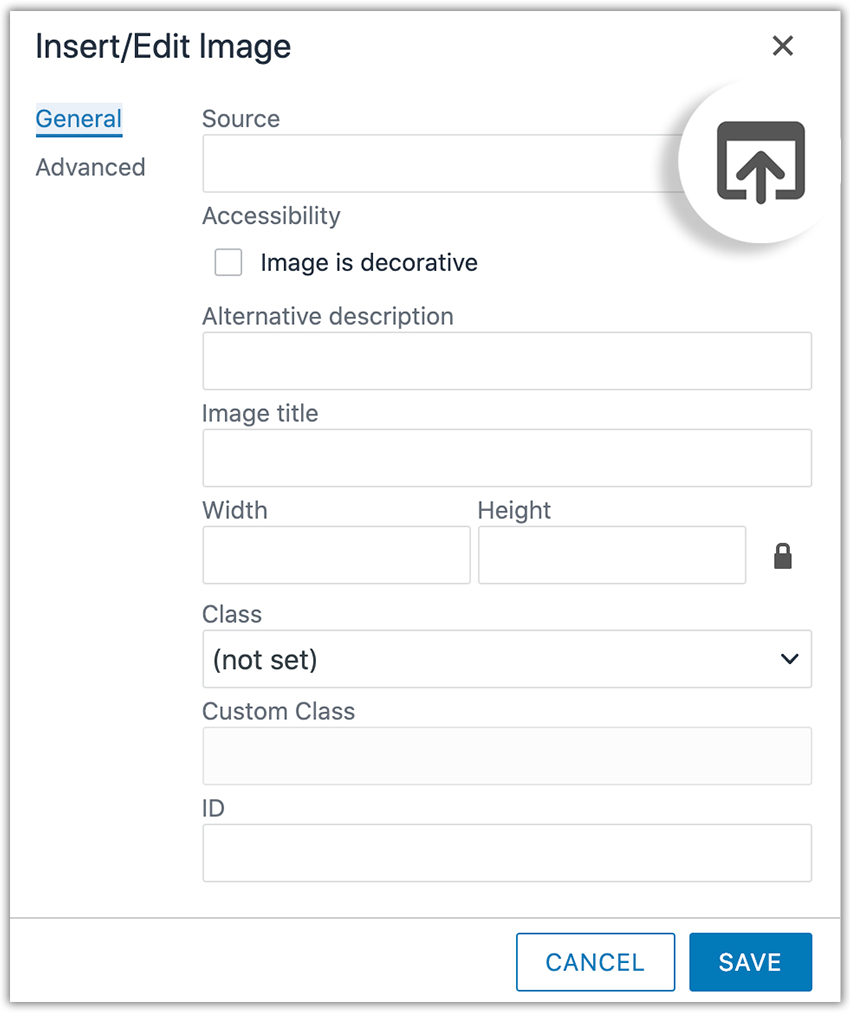
After the image has been selected, add an Alternative description and/or Image title if needed.

If none are needed, click the checkbox to indicate that the Image is decorative.

Step 7:
Replace default text with your own. Place a link on the text if necessary.

Ways to style an image with caption
Add these classes in the table properties.
Helper Class: width-half
Reduces the image with caption snippet to half of the width of the browser window.

Caption text goes here
Helper Class: width-quarter
Reduces the image with caption snippet to a quarter of the width of the browser window.

Caption text goes here
Helper Class: has-border
Adds a border around the image and caption.

Caption text goes here
Helper Class: position-right, position-left
Aligns the image with caption either left or right of the browser window.

Image with caption: position-right

Image with caption: position-left
