Snippets Library: Modal Pop-Up Box
What is a modal pop-up box?
A modal pop-up box opens a new, smaller window on top of a webpage. Users can view and interact with the content inside the modal or choose to close it back to the page.
The MUSS

Creating a modal pop-up box
Step 1:
On the page you are editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
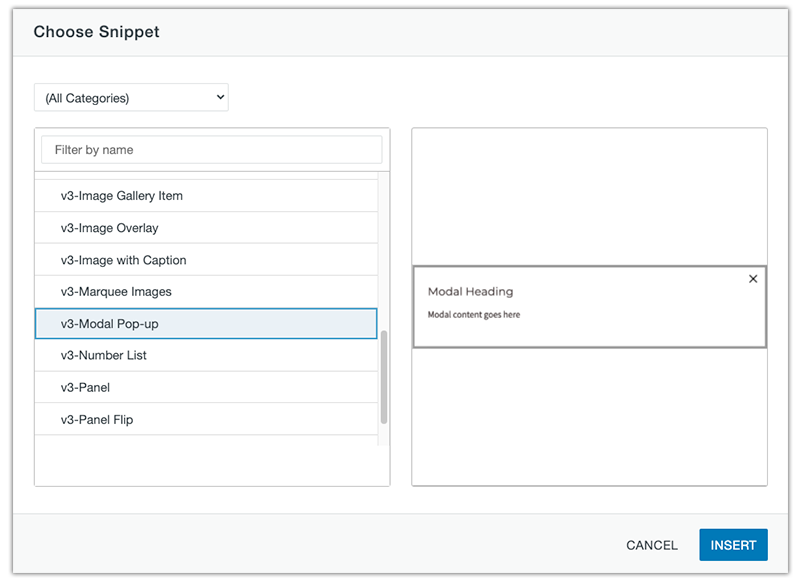
Select the Modal Pop-up and click Insert.

Step 3:
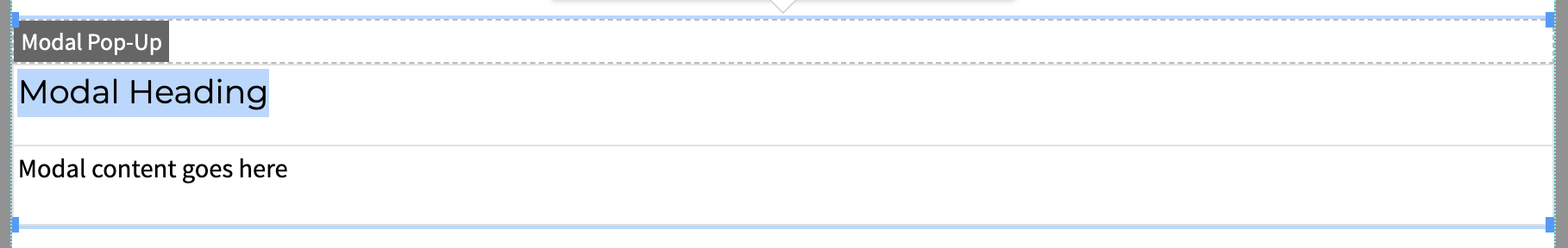
Replace the default content with your own.

Step 4:
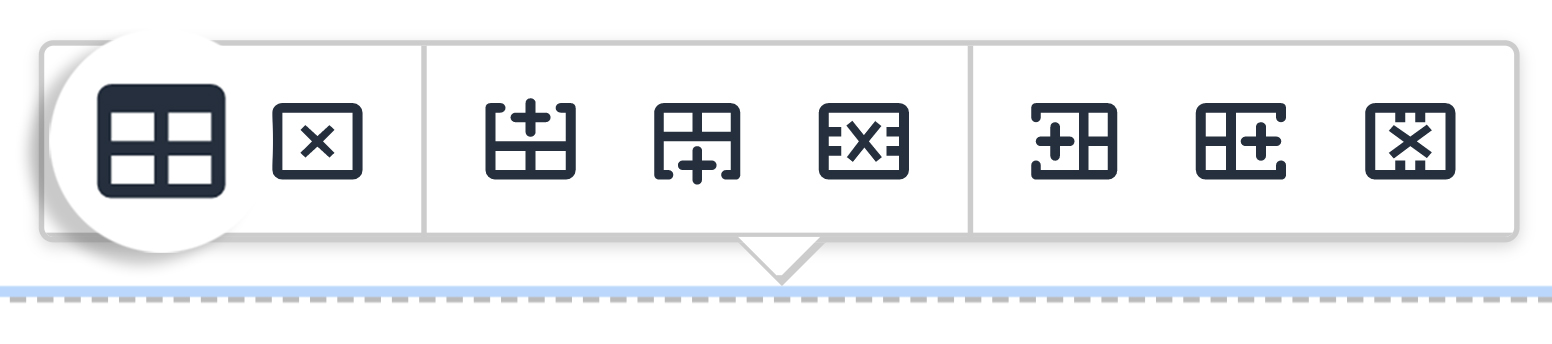
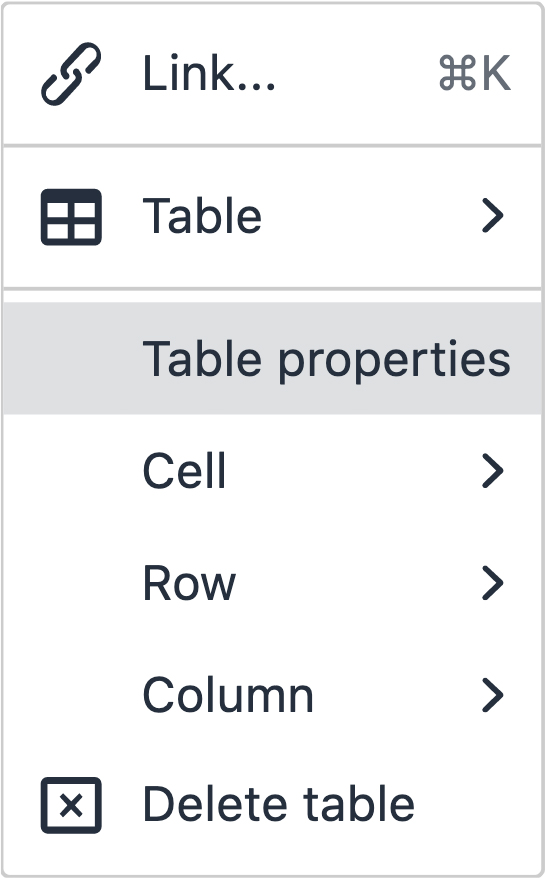
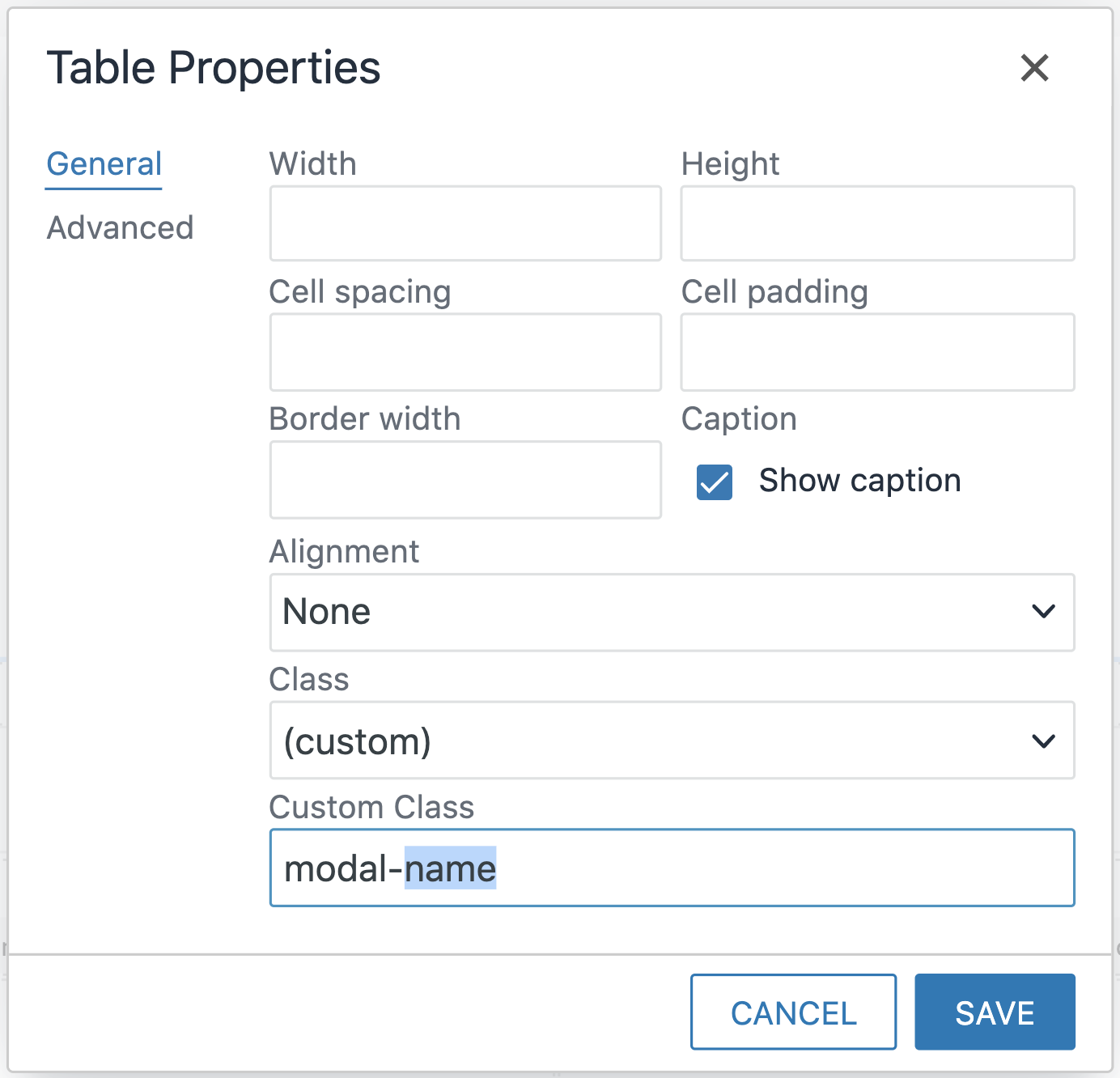
To rename the modal, click the table properties in the quick icon menu.

Or right click on the snippet and click table properties.

Step 5:
Switch the Class dropdown to (custom). Then replace the default modal-[name] with your own in the Custom Class field.
Ex: modal-header

Step 6:
Click Save.
![]()
Step 1:
Navigate to where you would like to link your modal. Modals need to be linked to a parent item, which can be any of the following:
- A button
- A word or group of words
- An image
Step 2:
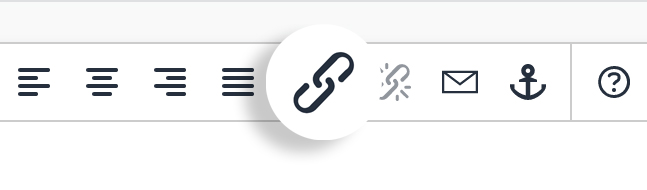
With the parent item selected, click Insert/Edit Link icon in the WYSIWYG Toolbar.

Step 3A:
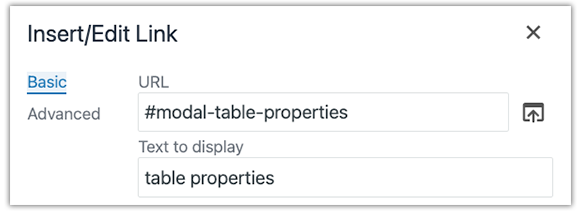
If you are linking to a modal that resides on the same page you are currently editing, type #modal-[name] in the URL field.

Step 3B:
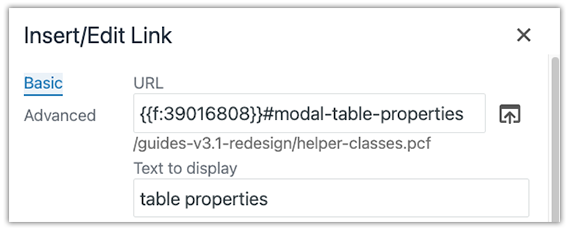
If you are linking to a modal that resides on a different page than the one you are currently editing, first locate and link up the page's dependency tag. Then type #modal-[name] in the URL field.

Step 4:
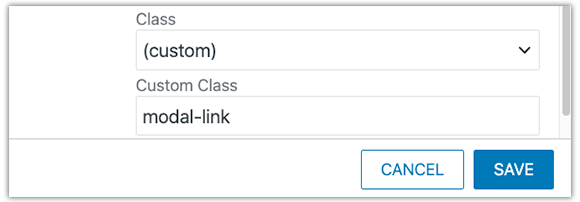
Switch the Class dropdown to (custom). Then type modal-link in the Custom Class field.

Step 5:
Save and publish the page to view changes.

