Snippets Library: Panels
What is a panel?
A panel is a snippet that has a bounding box of its own. It has a window that allows information to be displayed with the option to change the background color, if needed.
This is an example of a panel.
Panels are helpful because they add variety and keep pages organized.
Creating a panel
Step 1:
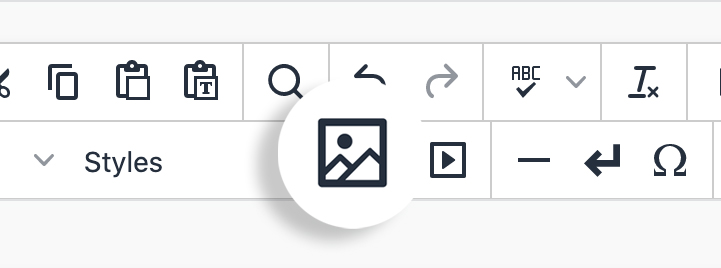
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
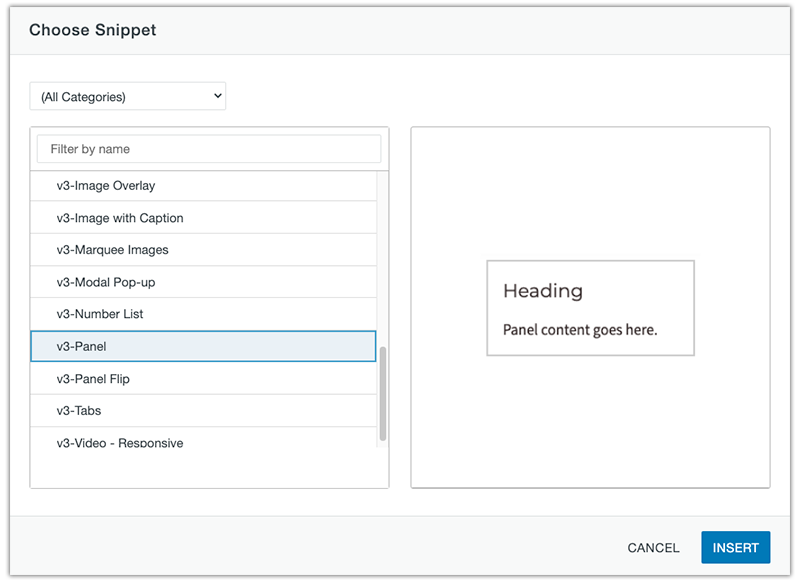
Select Panel and click Insert.

Step 3:
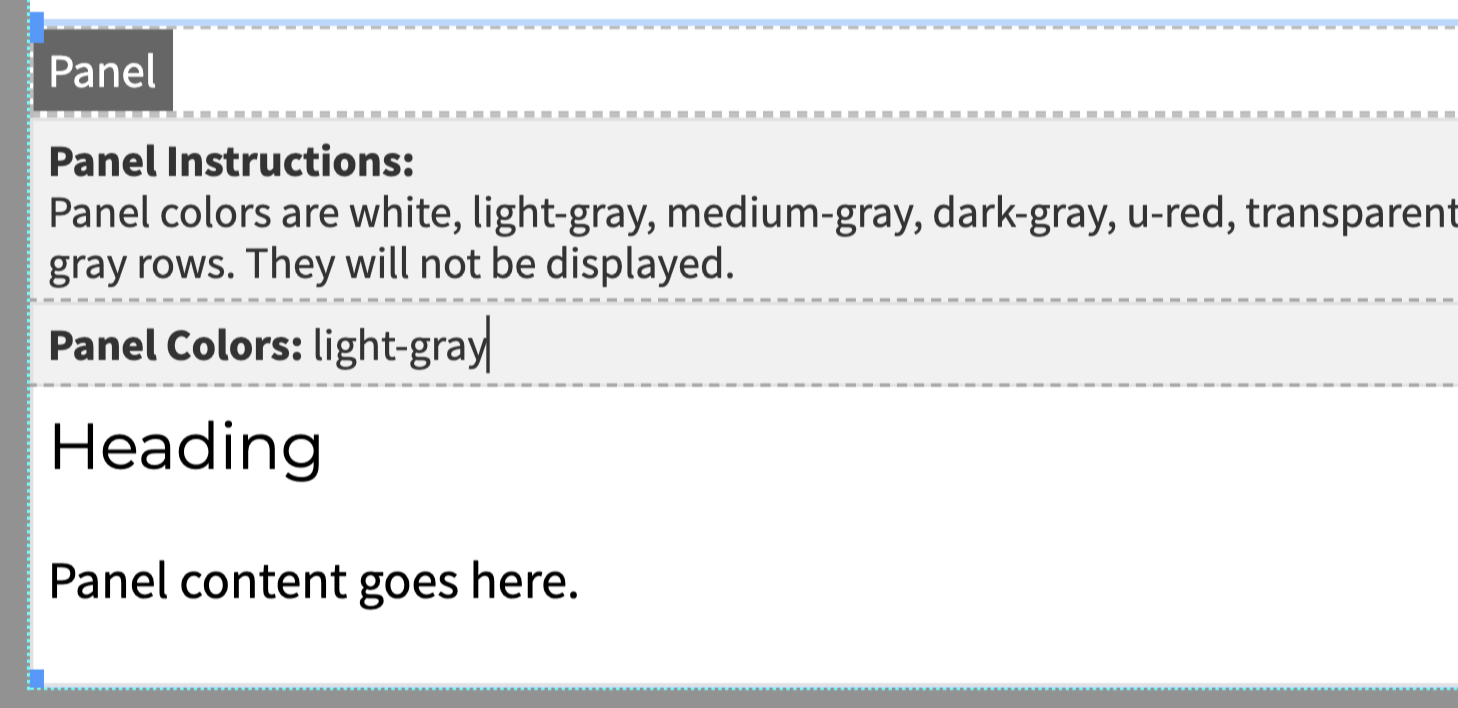
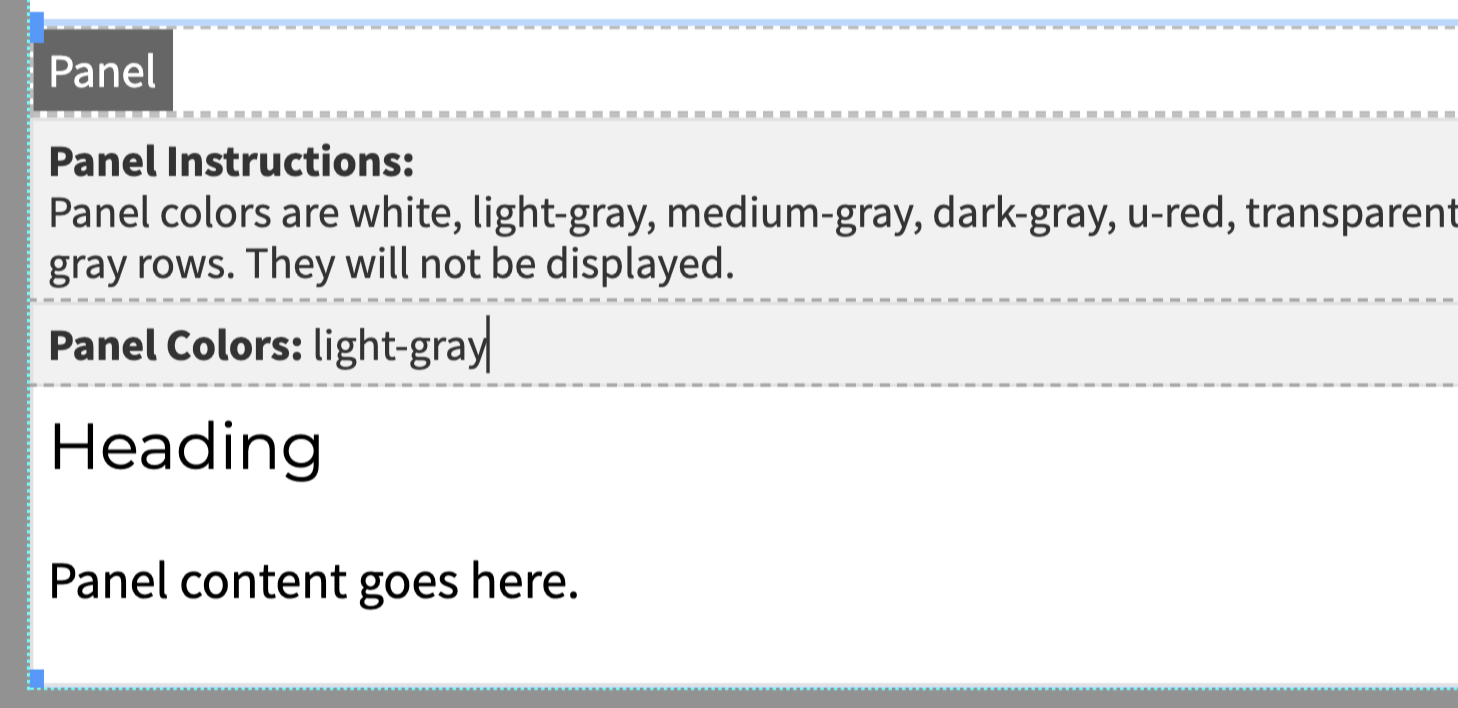
Type the color you would like to use for your panel in the cell labeled Panel Colors.
Options are:
white, light-gray, medium-gray, dark-gray, u-red, transparent, filter-light, or filter-dark

Step 4:
Replace the default content with your own. Click Save to view changes.
Adding a background image
Step 1:
In the panel you'd like to add a background image to, place your cursor after the text in the "Panel Colors" area.

Step 2:
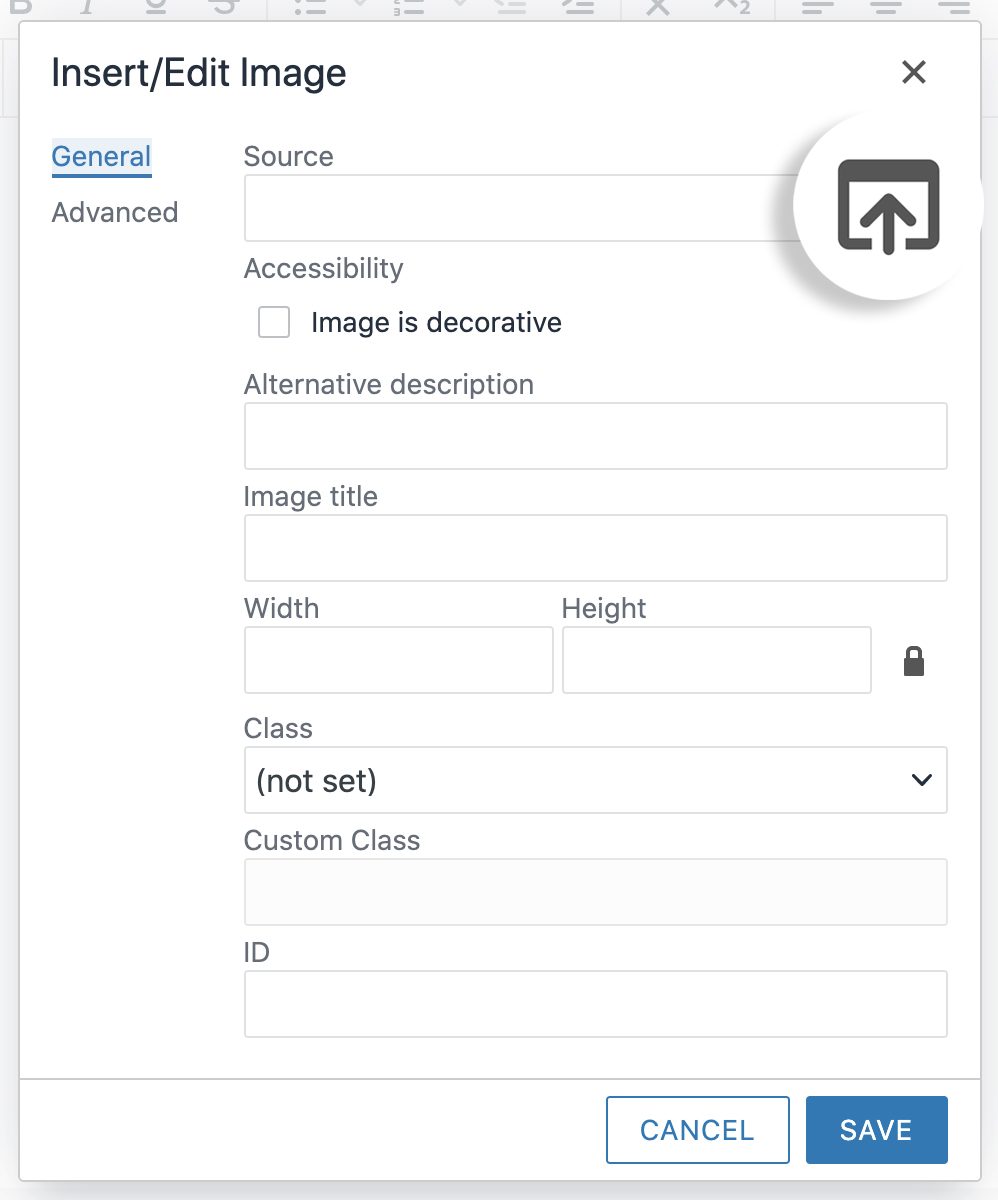
Click the Insert/Edit Image icon in the WYSIWYG Toolbar.

Step 3:
Click the select file icon to locate your image. Once image is inserted, check box for "Image is decorative."
For accessibility reasons, background images should only be decorative and not contain any important content or text information.

Step 4:
Click Save to preview background image.
Scroll down for tips to style your Panel.
Ways to style a panel
Add classes in the table properties of the panel to create different styles.
helper class: "width-half" "position-center"
This panel has a "dark-gray" background with half width using the "width-half." "position-center" centers the panel in the available space.
helper class: "extend-width" "min-height-300" "bg-fixed" "center-content" "align-left"
- This panel has a "dark-gray" panel color to change the text color to white. The image is purposefully dark so the white text is legible.
- The "extend-width" class makes the panel span the entire width of the screen.
- "bg-fixed" locks the image so that it doesn't move when you scroll.
- The "min-height-300" makes the height of the panel a minimum height of 300 pixels so that the image scroll has a better effect.
- "center-content" vertically and horizontally centers content in panel. Adding "align-left" maintains vertical centering while aligning content to the left.
helper class: "ghost-border" "border-shadow"
This panel uses "ghost-border" to make the border transparent but keep the panel padding. "border-shadow" adds a drop-shadow behind the panel.
