Snippets Library: Buttons
What is a button?
A button is an alternative to a hyperlink and can be used to link webpages, modal pop-ups, files, etc.
Creating a button
Step 1:
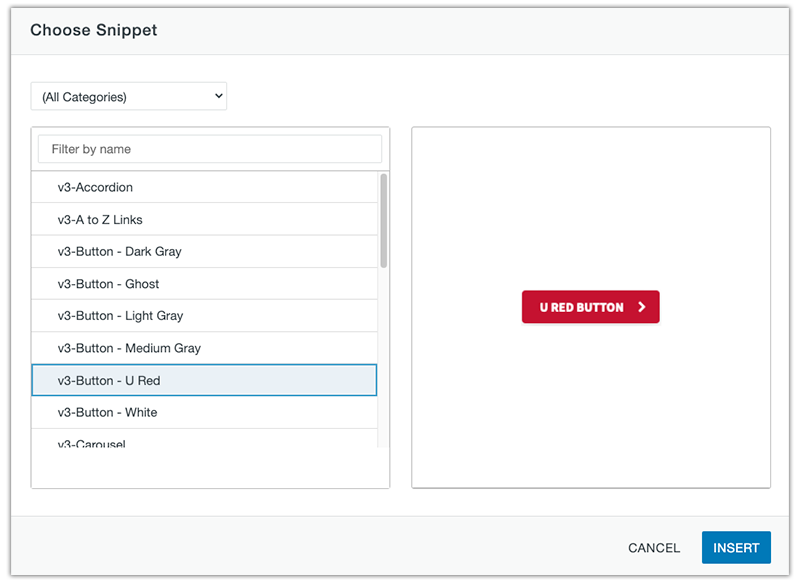
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
Select which color button you would like to use and click Insert.

Step 3:
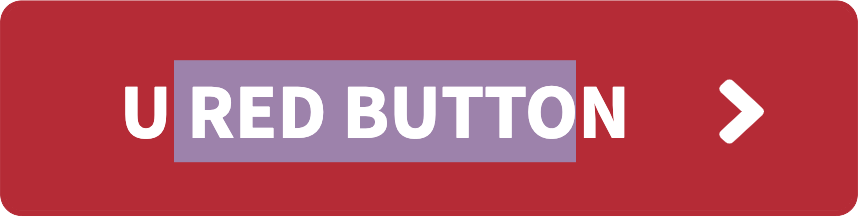
Delete the default text within the first and last letters.
 Replace it with your own text.
Replace it with your own text.
 Delete the remaining default text.
Delete the remaining default text.
Step 4:
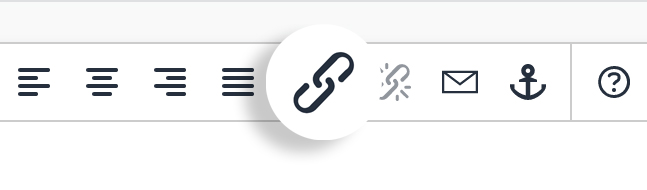
Place your cursor on the text in the button and then click the Insert/Edit Link icon in the WYSIWYG Toolbar.

Step 5A:
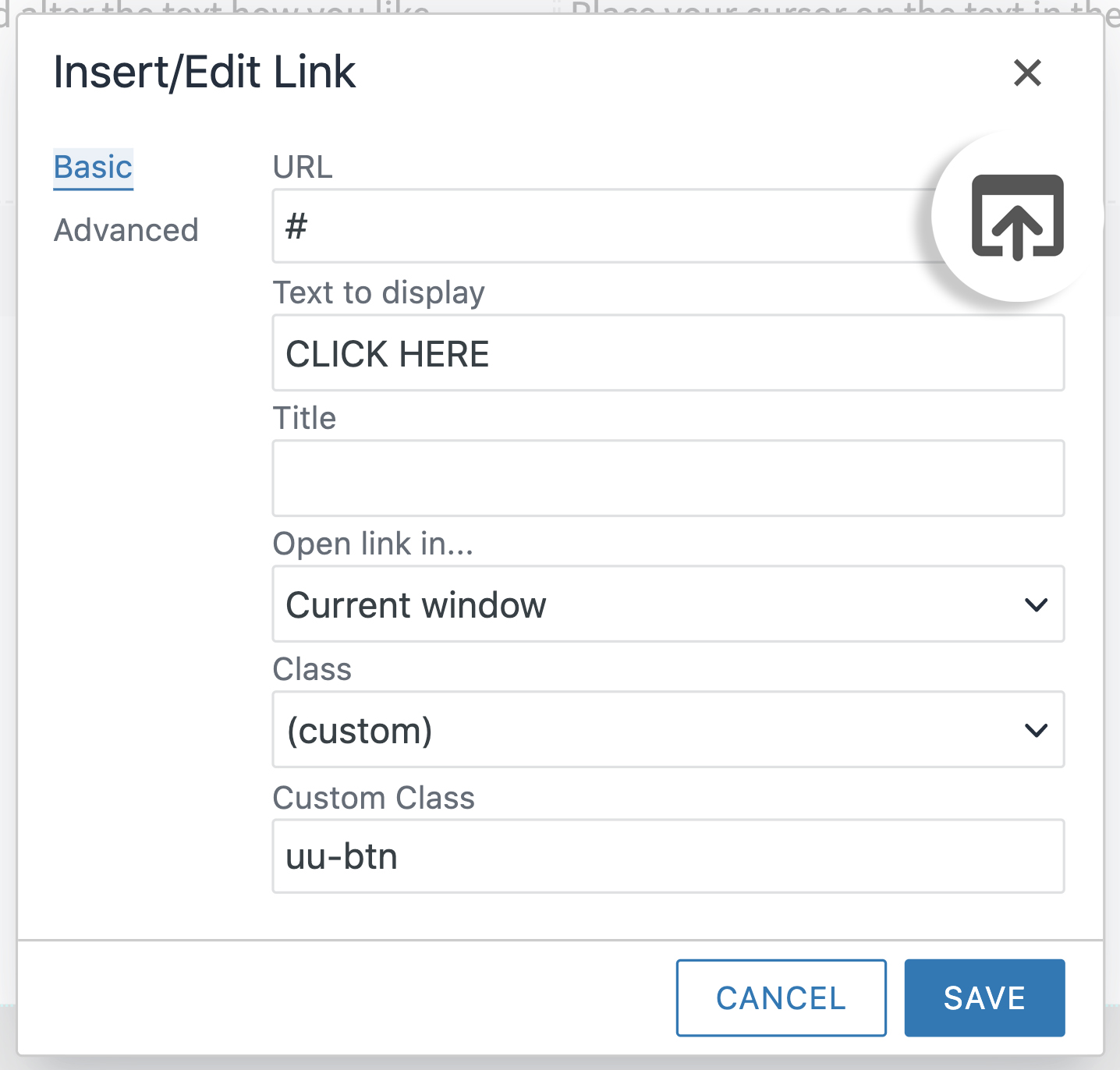
If you are linking to another page or file on your site, use the search file icon to locate the page.

Step 5B:
If you are linking to an external site, paste the external link in the URL textbox.

Step 6:
Click Save to view changes.
![]()
Ways to style a button
Add these classes in the link properties.
Helper Class: arrow-l and arrow-r
Helper Class: block
Helper Class: small
Helper Class: large
Helper Class: xlarge
Helper Class: text-dark
