Snippets Library: In-Line Side Navigation
In-Line Side Navigation
What is a in-line side navigation?
An in-line side navigation is a page-specific tool that uses anchor tags to help users navigate text-heavy content. It moves down the page as the user scrolls, providing a visual cue of their current position. This type of navigation is ideal for long pages where breaking up content into separate sections wouldn’t meet user needs, such as legal or policy documents. It should not be used solely for aesthetic purposes.
Note: The in-line side navigation’s scrolling feature is limited to the section it is placed in. If content is located in a different section, the navigation will not scroll beyond its own section.
Creating a in-line side navigation
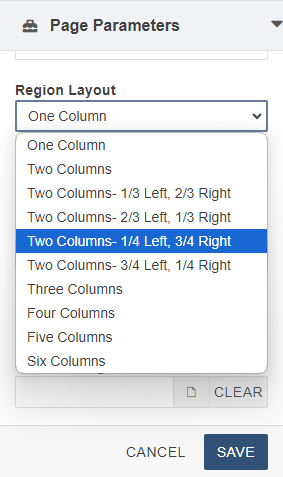
Step 2:
Under the section where the in-line side navigation will be located, change the Region Layout to Two Columns, 1/4 Left, 3/4 Right and save changes.

Step 3:
In the larger right column, add your content. Add anchor tags to core headings and subheadings. These anchor tags will coorelate to the options in the in-line side navigation.
Need help with anchor tags? View our anchor tags guide under our Beyond the Basics.
Step 4:
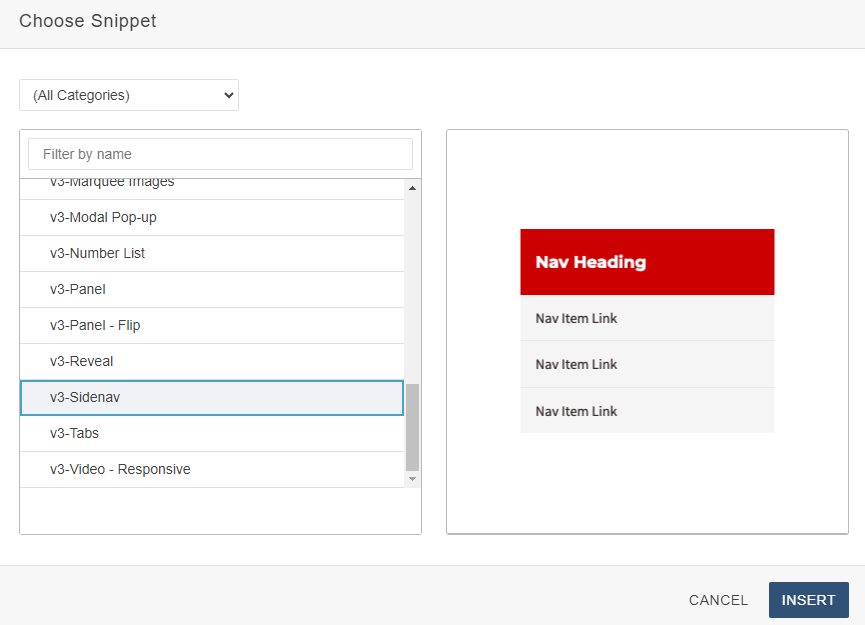
In the smaller left column, click on the Snippets icon in the WYSIWYG Toolbar.

Step 6:
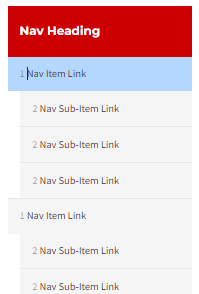
Edit each Nav Item Link or Nav Sub-Item Link with link text and corresponding anchor tag. Make sure to keep the order in the in-line side navigation the same as the content on the page.
Edit the Nav Heading to align with the purpose of the in-line side navigation. Some examples would be Table of Contents or On this Page.

Adding and removing navigation items
To add navigation items, add items to the nav item or nav sub-item sections. Add the desired navigation text and make it a link pointing to the corresponding anchor tag.

To remove navigation items, select the navigation item to be removed and select the Remove Link icon in the WYSIWYG toolbar. Remove the remaining link text and any leftover spacing.