Snippets Library: Grid Layout
What is a grid layout?
The grid layout is a flexible tool with some unique features. Using a grid layout allows you to add up to 8 columns across your page andan unlimited number of rows down your page.
Please Note: For every row you add, you need to add a spacer row. Leave these spacer rows blank as they will not show up on production.
Grid Layout Panel 1
Panel content goes here.
Grid Layout Panel 2
Panel content goes here.
Grid Layout Panel Flip 1
Panel content goes here.
Heading
Panel content goes here.
Grid Layout Panel Flip 2
Panel content goes here.
Heading
Panel content goes here.
Creating a grid layout
Step 1:
On the page you're editing, click on the Snippets icon in the WYSIWYG Toolbar.

Step 2:
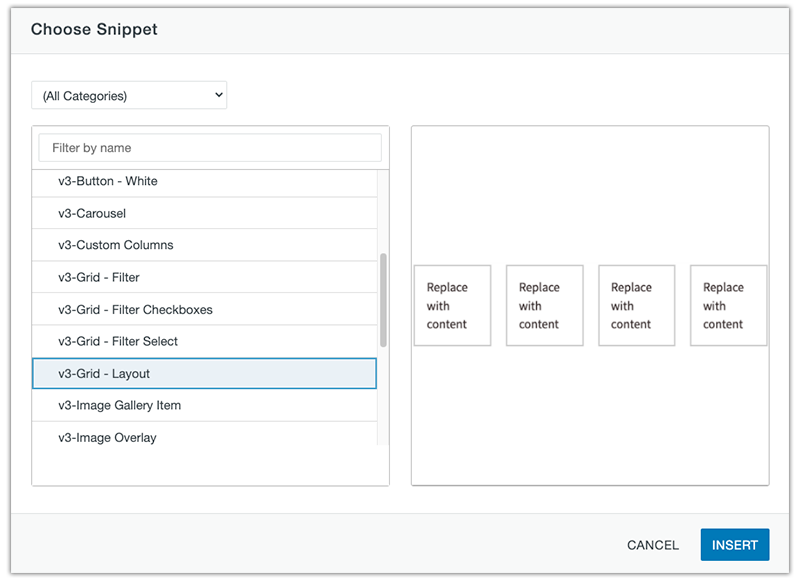
Select Grid - Layout and click Insert.

Step 3:
Add your content into each cell accordingly. Scroll to the next section to learn how to add or remove columns and rows.
Grid Layout Example:
Step 4:
Save to view changes.
Adding and deleting rows
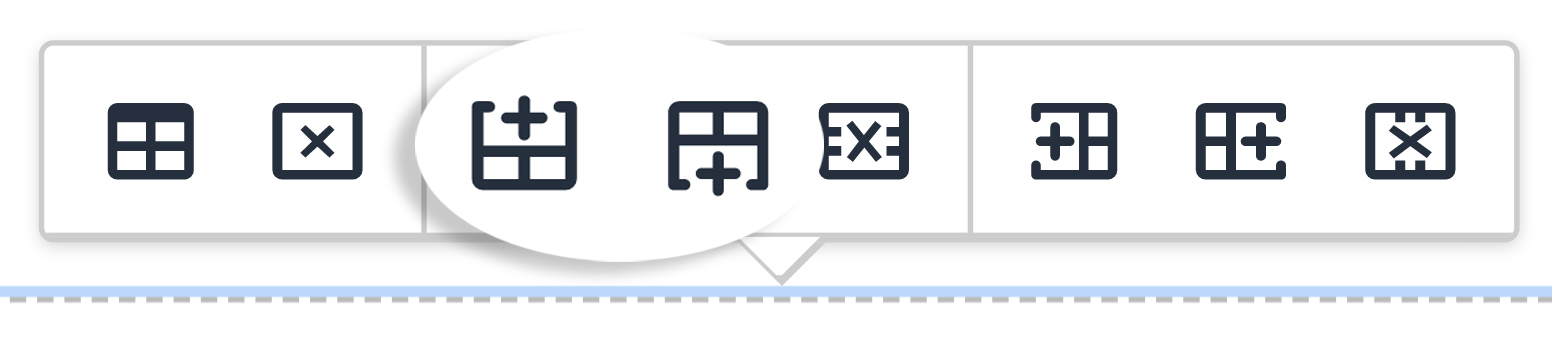
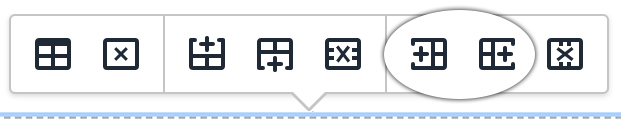
To add additional rows, use the quick icons menu.

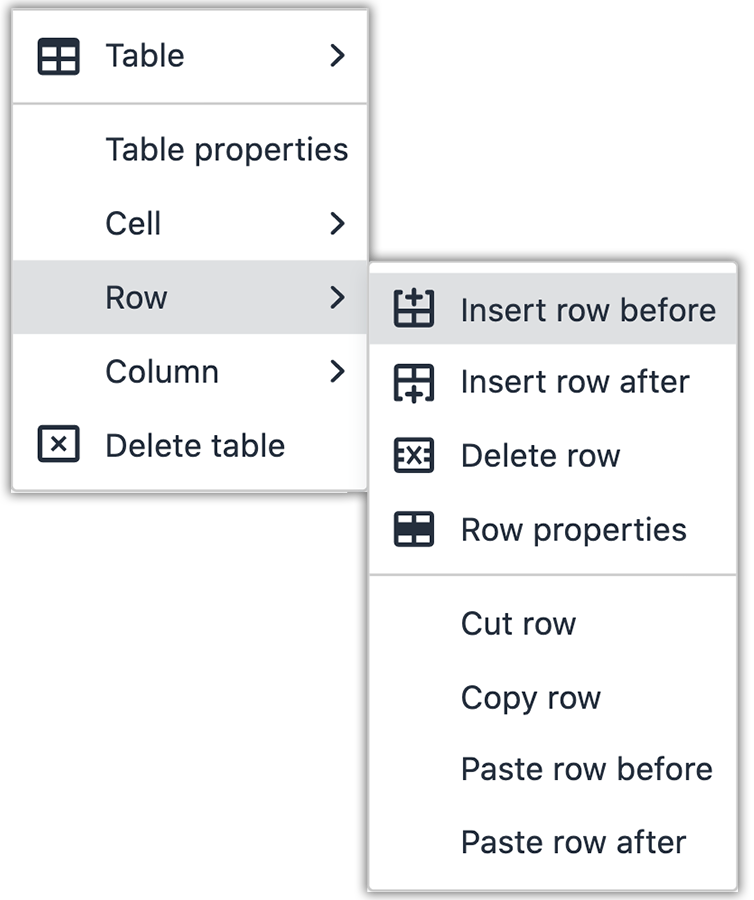
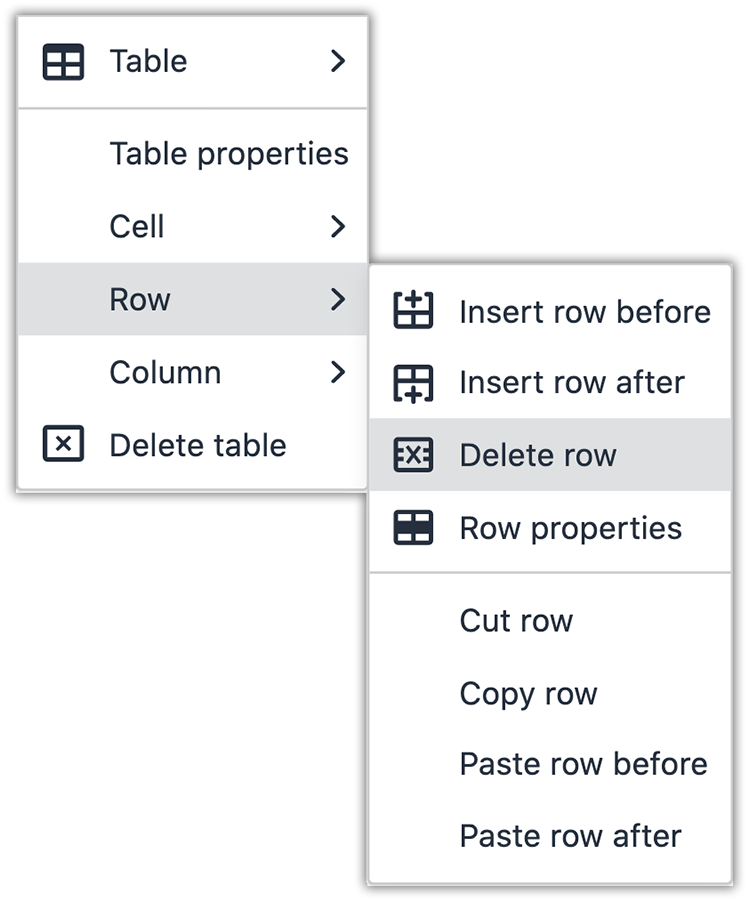
Or right click on the preferred row and go to Row→ Insert Row After or Insert Row Before.

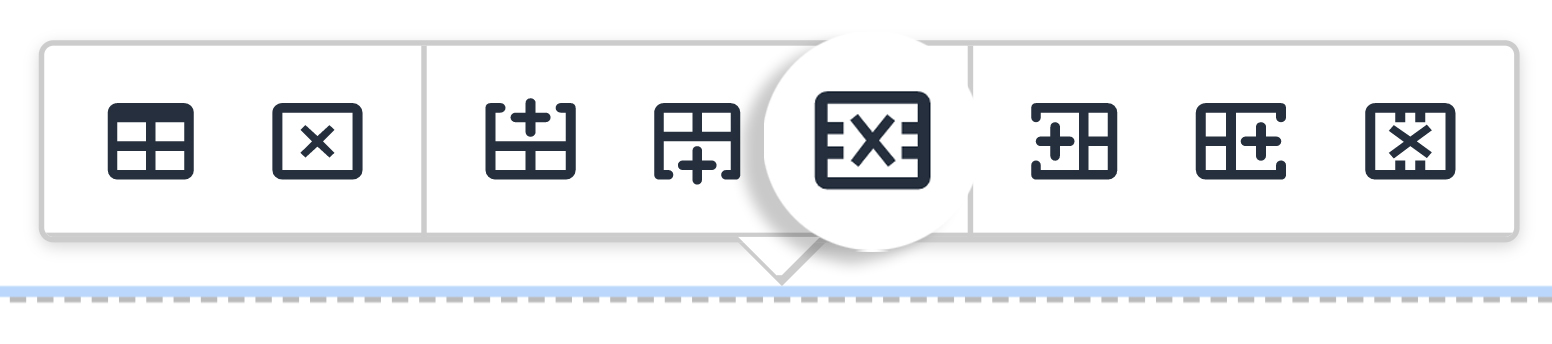
To delete a row, use the quick icons menu.

Or right click on the preferred row and go to Row→ Delete Row.

Adding and deleting columns
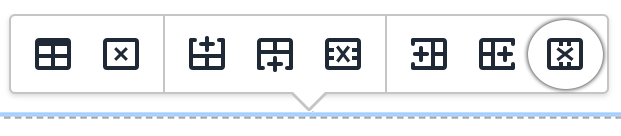
To add additional columns, use the quick icons menu.

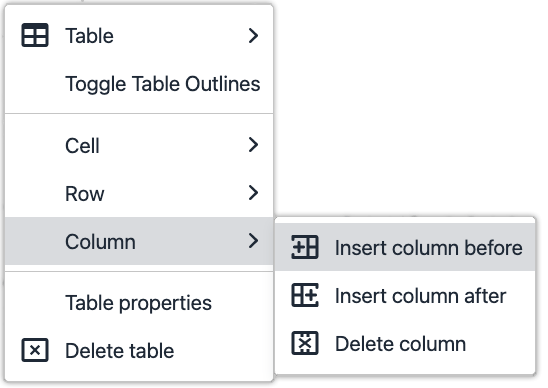
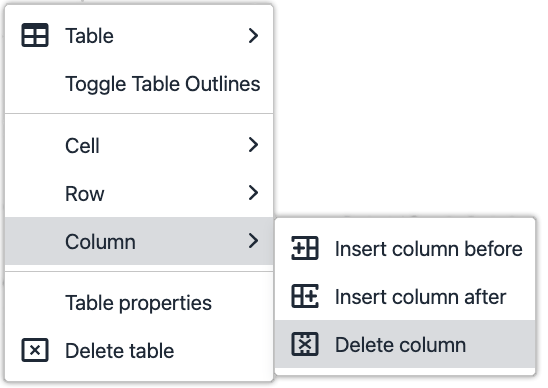
Or right click on the preferred row and go to Column→ Insert Column After or Insert Column Before.

To delete a column, use the quick icons menu.

Or right click on the preferred row and go to Column→ Delete Column.

Ways to style a grid layout
You can add snippets like buttons, panels, and image overlays into the cells of a grid layout.
You can also add classes in the table properties of the grid layout to customize the appearance.
