Semantic Markup
The definition of the word “semantic” is meaning. Semantic markup is page structure that adds meaning. It gives structure to web page content.
- Semantic markup benefits sighted users. People scan web pages. Good heading structure makes scanning easier.
- This structure also benefits screen reader users. Screen readers can navigate web pages by heading structure. The user can hear a list of all of the headings on the page, or can navigate directly to top level headings (<h1>), next level headings (<h2>), third level headings (<h3>), and so on.
- The markup helps search engines assign importance to the web content of a page. An <h1> tag is ranked as being more important than other text.
Semantic markup consists of applying heading tags (<h1> - <h6>) and paragraph tags (<p>) to text in the proper sequence. The correct application of ordered (<ol>) and unordered (<ul>) lists is also part of semantic markup.
Using Headings Correctly

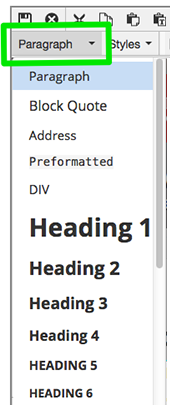
- In the OU Editor, select headings from the format drop-down list.
- Use actual heading (<h1> - <h6>) tags for all content headings.
- Do not use headings for visual effects. For emphasis, you can use the bold tool or, from the OU editor’s Styles drop-down, you can select one of the text call-out styles. Other styles are available from the drop-down as well.
- Heading tags need to be used in the correct order without skipping tags in between. If you only have two headings on a page, they should be an <h1> and an <h2>, not an <h1> and an <h6>.
Using Lists Correctly
Unordered (bullet) lists and ordered (numbered) lists also add meaningful structure. Lists should be used correctly and for the right purposes.
- Unordered lists should be used when there is no order of sequence or importance
- Ordered lists suggest a progression or sequence.
Paste as Plain Text
 When text is added to a page in the OU Editor, it is usually copied from another document
and then pasted in the page. The editor has a "Paste as Text" tool which removes the
formatting from the copied text before pasting it in place. This is particularly helpful
when pasting content that comes from Microsoft Word.
When text is added to a page in the OU Editor, it is usually copied from another document
and then pasted in the page. The editor has a "Paste as Text" tool which removes the
formatting from the copied text before pasting it in place. This is particularly helpful
when pasting content that comes from Microsoft Word.
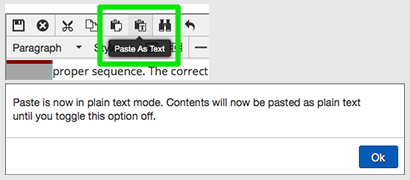
The tool acts as a toggle, turning the plain text option on and off. If you click on the the tool and see a message, "Paste is now in plain text mode…" then extra formatting will be removed and you can now paste clean text into your page. Clicking on the Paste as Text tool again will toggle the plain text feature off.
Semantic Markup Example
The example indicates the heading, paragraph and list tags for correct semantic markup.
The purple and boxed text shows how the opening and closing tags would be applied
in source code when these tags are chosen from the format drop-down list.
Semantic Markup Text Example
Adding Styles
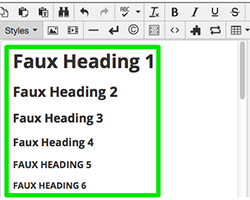
 If you want to change the way headings look, add the correct heading from the format
drop-down list and then add a “Faux” heading style available from the styles drop-down list. If styles are used alone, without the correct format tags, the page will not have
the benefits of semantic markup.
If you want to change the way headings look, add the correct heading from the format
drop-down list and then add a “Faux” heading style available from the styles drop-down list. If styles are used alone, without the correct format tags, the page will not have
the benefits of semantic markup.
