Getting Started: Take the Tour
What is Modern Campus CMS?
Formerly known as Omni CMS, Modern Campus CMS is a web content management system, which essentially means that sites are built on templates. These templates are a great alternative for those who do not have background in programming or web design, but still want to create and maintain beautiful and informative websites.
The advantages of templates
- Mobile responsive and ADA accessible*
- Consistent with university branding
- Resources are available to tailor the look and feel of your site
- New tools are continually being added
*Please note: Customizations and third party applications may interfere with mobile responsiveness and ADA accessibility.
Logging in
To log in, simply scroll to the footer and click on Last Updated. You will be asked to enter your uNID and password. Follow the DUO prompts and then you will be entered into the back-end of your site.
Please Note: You can use the Last Updated link anywhere on your site to log in directly to a page you'd like to edit.
What is the difference between staging and production?
The environment you edit in (staging) and the environment where your published content resides (production) are different. This means that until you publish a page or file, it is not "live" on your site. This gives you the opportunity to build out and edit your content before it is available to the general public.
The three basic site elements

Pages
Individual pages on your site, marked by a .pcf (publish control file) file extension in the staging environment will become a .php file in the production environment after it is published.

Folders
Meant for organizing documents and images, not subpages. You can create subfolders in a folder.

Directories
Meant for organizing subpages. You can create subdirectories and subfolders in a directory.
Ex: An about directory would house pages related to mission statements, contact information, etc.
Remember: proper naming convention
Any file, folder or directory you create or upload needs to follow the proper naming convention--NO Caps, NO Spaces. Lowercase letters, numbers, hyphens and underscores are allowed.
Commonly-used terms
| Term | Quick Definition |
|---|---|
| Assets |
Containers holding text, images, links, etc. that you build once and can use multiple times. |
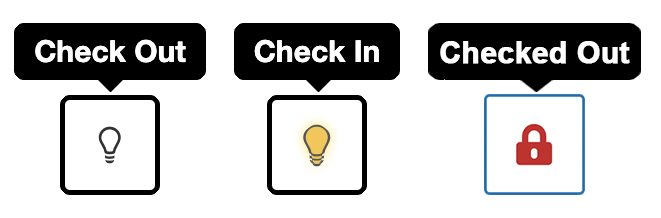
| Check-in/Check-out |
Status of page, signified by the lightbulb.
|
| Headings |
The titles and subtitles of a page. Heading 1 is assigned to the title of your page. Note: Headings should be used in numerical order. |
| Interface | Refers to the Modern Campus CMS editing display. |
| Marquees | The large image(s) or video that spans the width of a page. Found directly under the webpage's header. |
| Regions |
The columns of a page. You can add up to 6 regions within an individual section. |
| Sections |
The rows of a page. You can add up to 5 sections on a page. Note that each section includes header and footer areas. |
| Snippets |
Pre-built code that offers different ways of stylizing content. Located in the WYSIWYG Toolbar as the button icon. |
| WYSIWYG Toolbar |
Stands for what you see is what you get. WYSIWYG Toolbar is similar to that of a word processor. |